3. 변수, 예약어
변수 : 데이터를 저장하고 참조(사용)하는 데이터의 이름
var, let, const
// 재사용 가능
// 변수 선언
let a = 2;
let b = 5;
console.log(a + b); // 7
// 값(데이터)의 재할당 가능
let a = 12;
console.log(a); // 12
a = 999;
console.log(a); // 999 (재할당)
// 값(데이터)의 재할당 불가!!
const a = 12;
console.log(a); // 12
a = 999;
console.log(a); // 999 TypeError: Assignment to constant variable.
대부분의 경우 const로 사용 → 재할당이 필요한 경우 let 사용
예약어 : 특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어
let this = 'Hello'; //SyntaxError
let if = 123; //SyntaxError
let break = true; //SyntaxError
4. 함수
특정 동작(기능)을 수행하는 일부 코드의 집합(부분)
// 함수 선언
function helloFunc(){
// 실행 코드
console.log(1234);
}
// 함수 호출
helloFunc(); // 1234
function returnFunc(){
return 123; // 반환
}
let a = returnFunc(); // 함수 호출 시 변수가 반환된 그 숫자 받음
console.log(a); // 123
// 함수 선언
function sum(a,b){ // a와 b는 **매개변수(Parameters)**
return a + b;
}
// 재사용
let a = sum(1, 2); // 1과 2는 **인수(Arguments)**
let b = sum(7, 12);
let c = sum(2, 4);
console.log(a, b, c); // 3, 19, 6
// 기명(이름이 있는) 함수
// 함수 **선언**
function hello(){ // 보통 변수에 넣음
console.log('Hello~');
}
// 익명(이름이 없는) 함수
// 함수 **표현**
let world = function(){ // 보통 변수에 넣음
console.log('World~');
}
// 함수 호출
hello(); // Hello~
world(); // World~
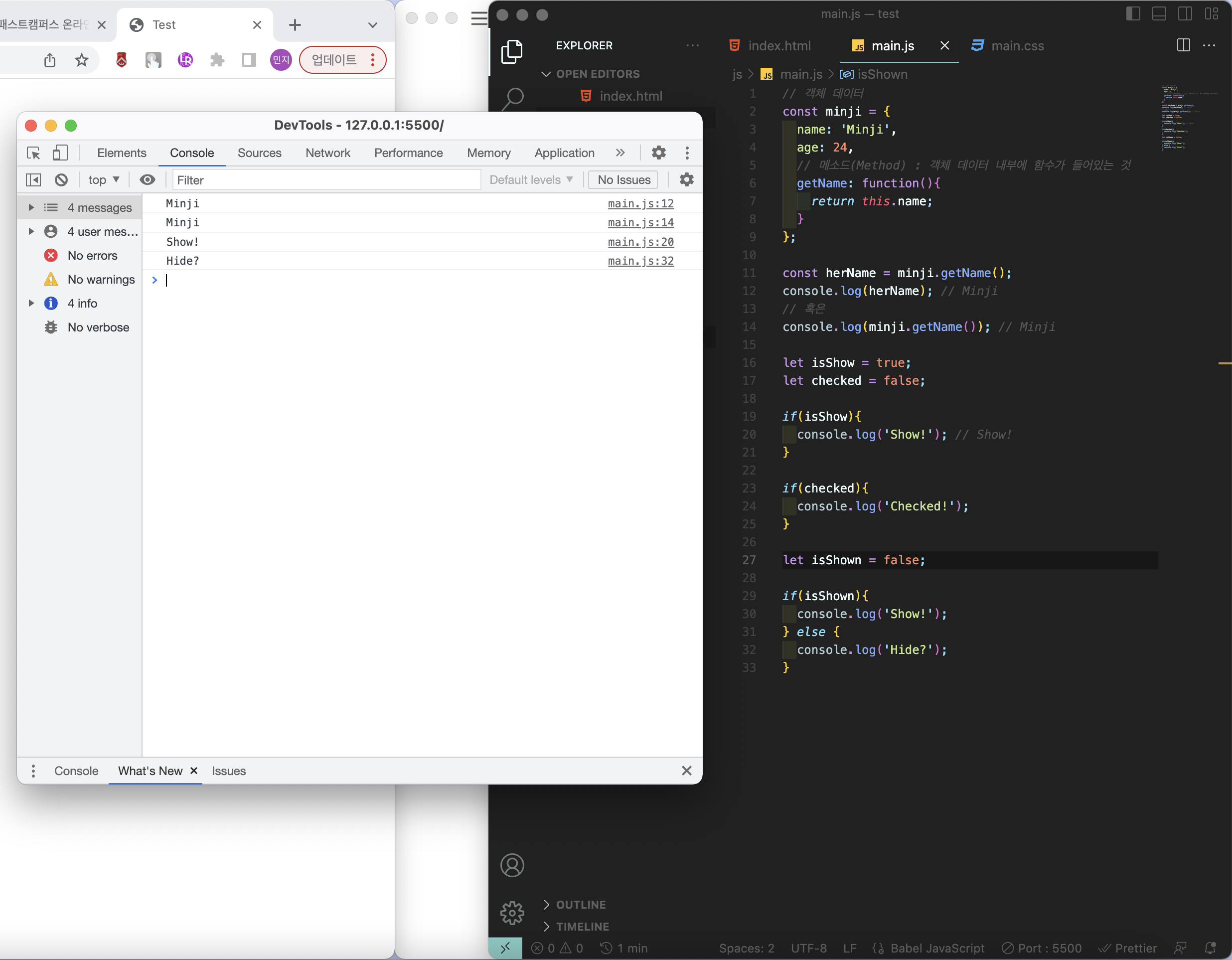
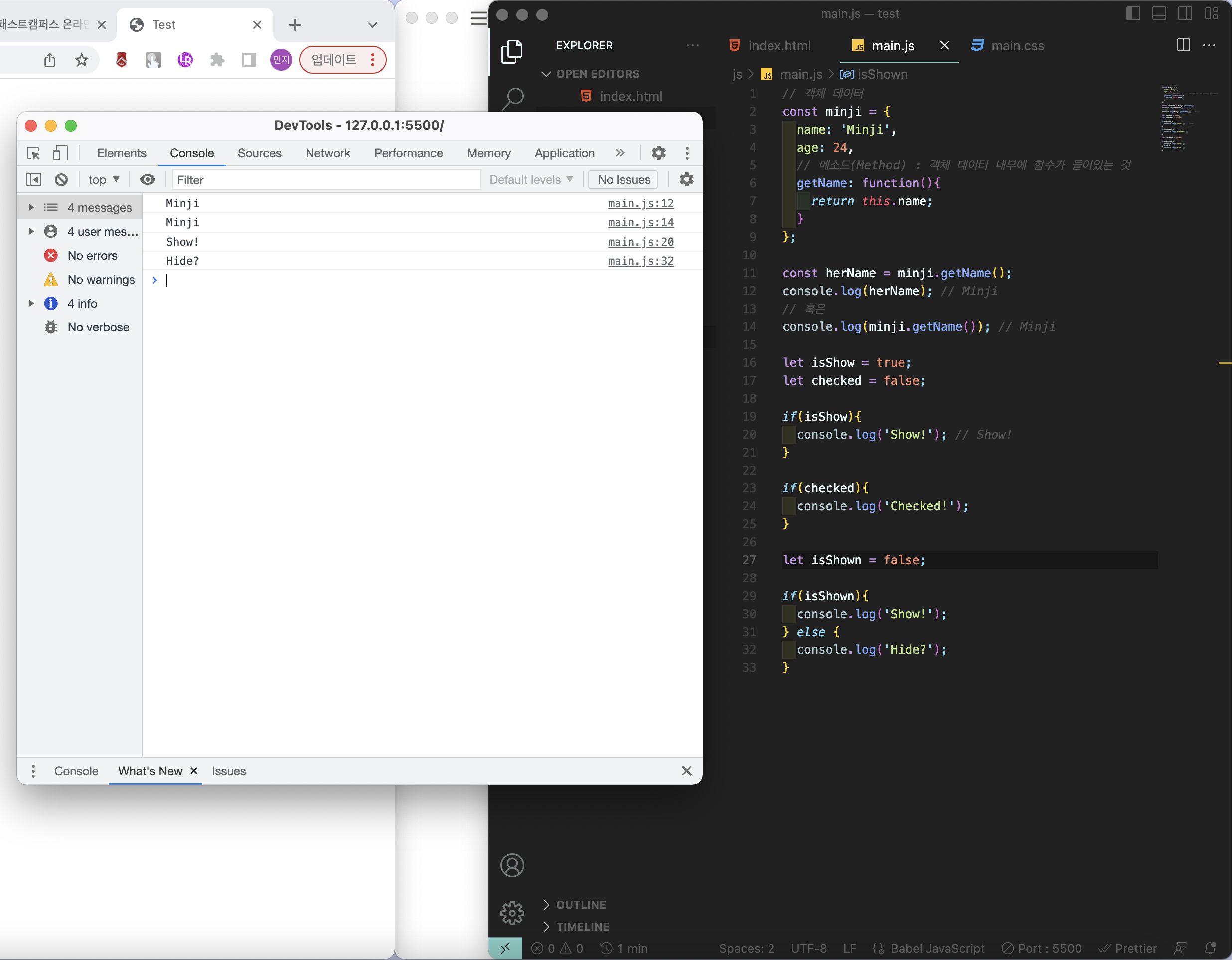
// 객체 데이터
const minji = {
name: 'Minji',
age: 24,
// 메소드(Method) : 객체 데이터 내부에 함수가 들어있는 것
getName: function(){
return this.name;
}
};
const herName = minji.getName();
console.log(herName); // Minji
// 혹은
console.log(minji.getName()); // Minji
5. 조건문
조건의 결과에 따라 다른 코드를 실행하는 구문
let isShow = true;
let checked = false;
if(isShow){
console.log('Show!'); // Show!
}
if(checked){
console.log('Checked!');
}
let isShow = true;
if(isShow){
console.log('Show!');
} else {
console.log('Hide?');
}

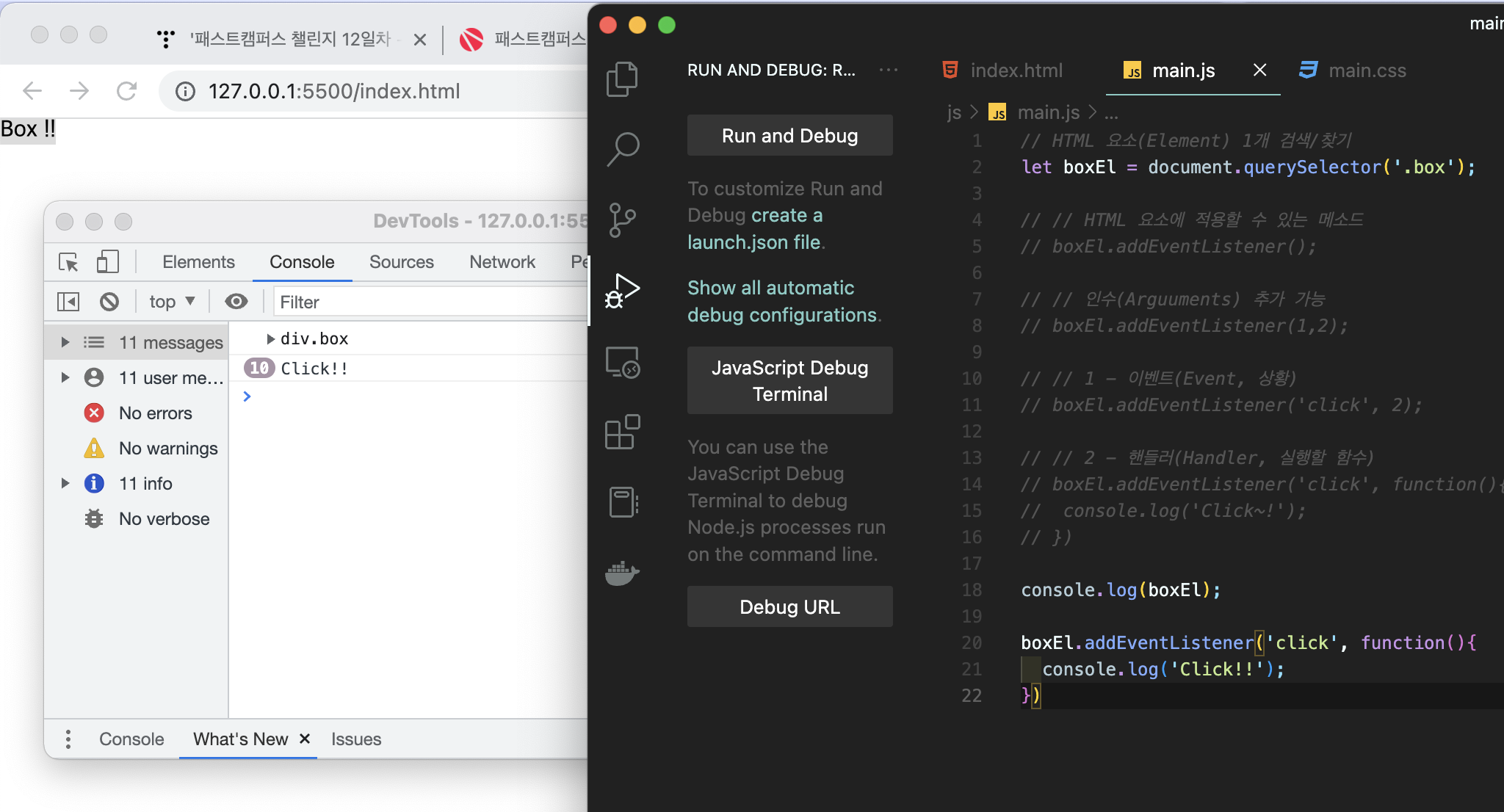
6. DOM API (1)
Document Object Model. Application Programming Interface → JS에서 HTML을 제어하는 명령들
// head
<script defer src="/js/main.js"></script>
// defer 쓰지 않으면 아래 내용 인식 X// HTML 요소(Element) 1개 검색/찾기
const boxEl = document.querySelector('.box');
// HTML 요소에 적용할 수 있는 메소드
boxEl.addEventListener();
// 인수(Arguuments) 추가 가능
boxEl.addEventListener(1,2);
// 1 - 이벤트(Event, 상황)
boxEl.addEventListener('click', 2);
// 2 - 핸들러(Handler, 실행할 함수)
boxEl.addEventListener('click', function(){
console.log('Click~!');
})
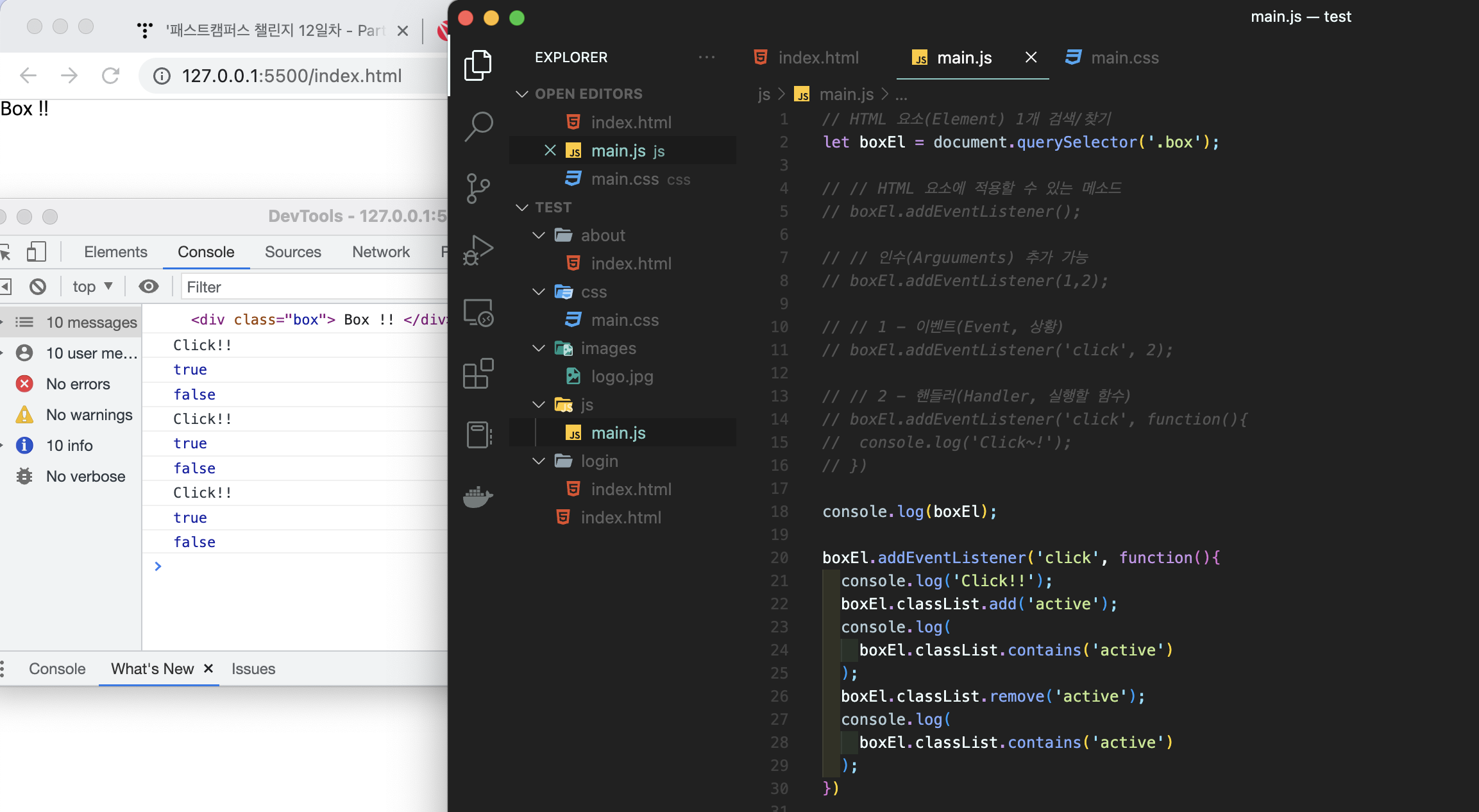
//HTML 요소(Element) 검색/찾기
const boxEl = document. querySelector('.box');
//요소의 클래스 정보 객체 활용!
boxEl.classList.add('active');
let isContains = boxEl.classList.contains('active');
console.log (isContains); // true
boxEl.classList. remove ('active');
isContains = boxEl.classList.contains('active');
console.log(isContains); // false
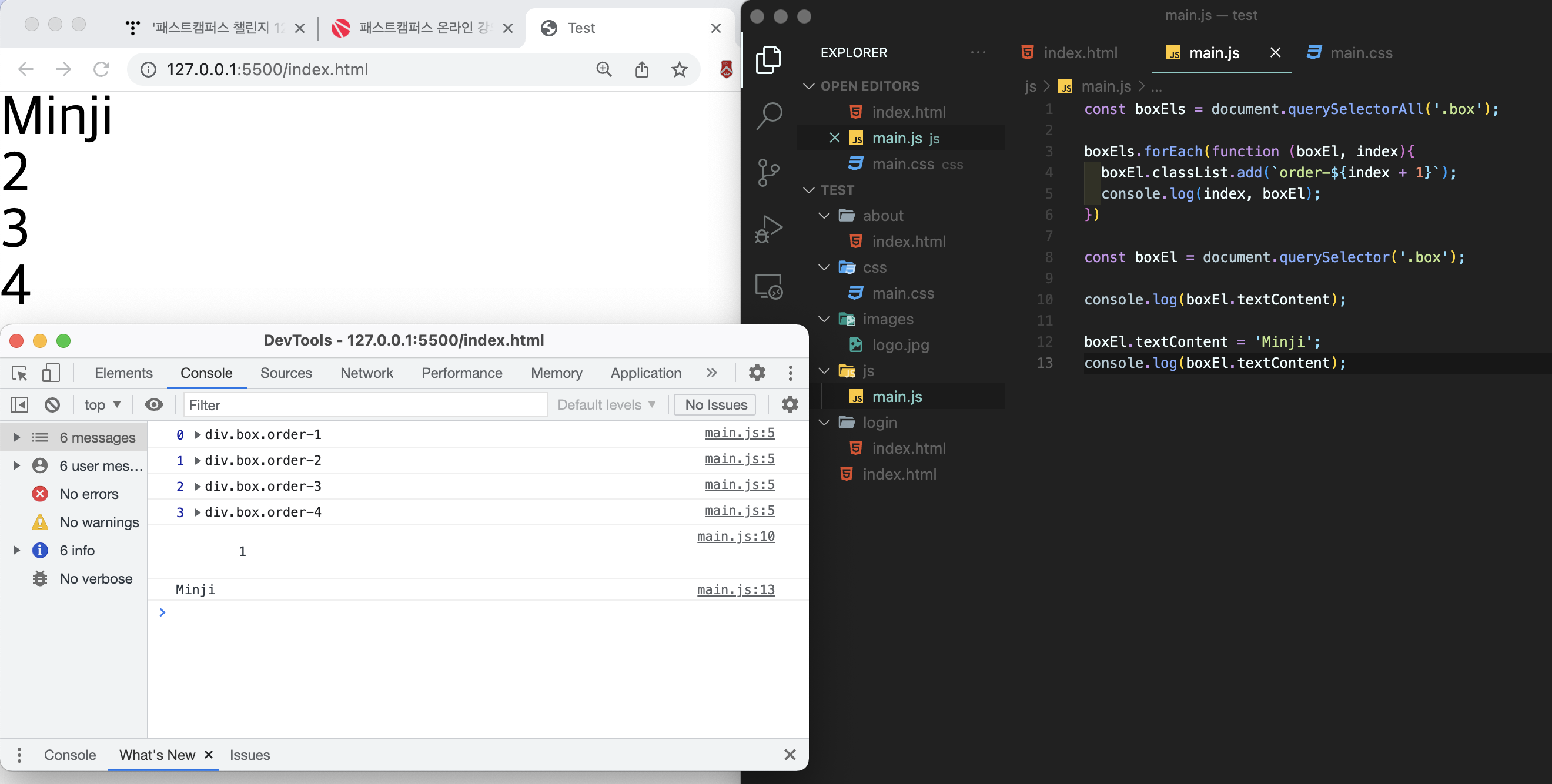
7. DOM API (2)
//HTML 요소(Element) 모두 검색/찾기
const boxEls = document.querySelectorAll('.box');
console.log (boxEls) ;
// 찾은 요소들 반복해서 함수 실행!
// 익명 함수를 인수로 추가!
boxEls. forEach( function () {});
//첫 번째 매개변수(bOxEL) : 반복 중인 요소.
//두 번째 매개변수(index) : 반복 중인 번호
boxEls. forEach(function (boxEl, index) {});
// 출력!
boxEls. forEach(function (boxEl, index) {
boxEl.classList.add(`order-${index + 1}`);
console.log (index, boxEl);
});
const boxEl = document.querySelector('.box');
// Getter, 값을 얻는 용도
console.log(boxEl.textContent); // Box !!
// Setter, 값을 지정하는 용도
boxEl.textContent = 'Minji?!';
console.log(boxEl.textContent); // Minji?!




패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 14일차 - Part 1. 스타벅스 예제(2) (0) | 2023.03.05 |
|---|---|
| 패스트캠퍼스 챌린지 13일차 - Part 1. 스타벅스 예제(1) (0) | 2023.03.04 |
| 패스트캠퍼스 챌린지 11일차 - Part 1. JS 선행(1) (0) | 2023.03.02 |
| 패스트캠퍼스 챌린지 10일차 - Part 1. CSS 속성(4) (0) | 2023.03.01 |
| 패스트캠퍼스 챌린지 9일차 - Part 1. CSS 속성(3) (0) | 2023.02.28 |




댓글