5. 헤더와 드롭다운 메뉴 - 로고
<header> : 특별한 기능은 없지만 헤더라는 뜻의 태그
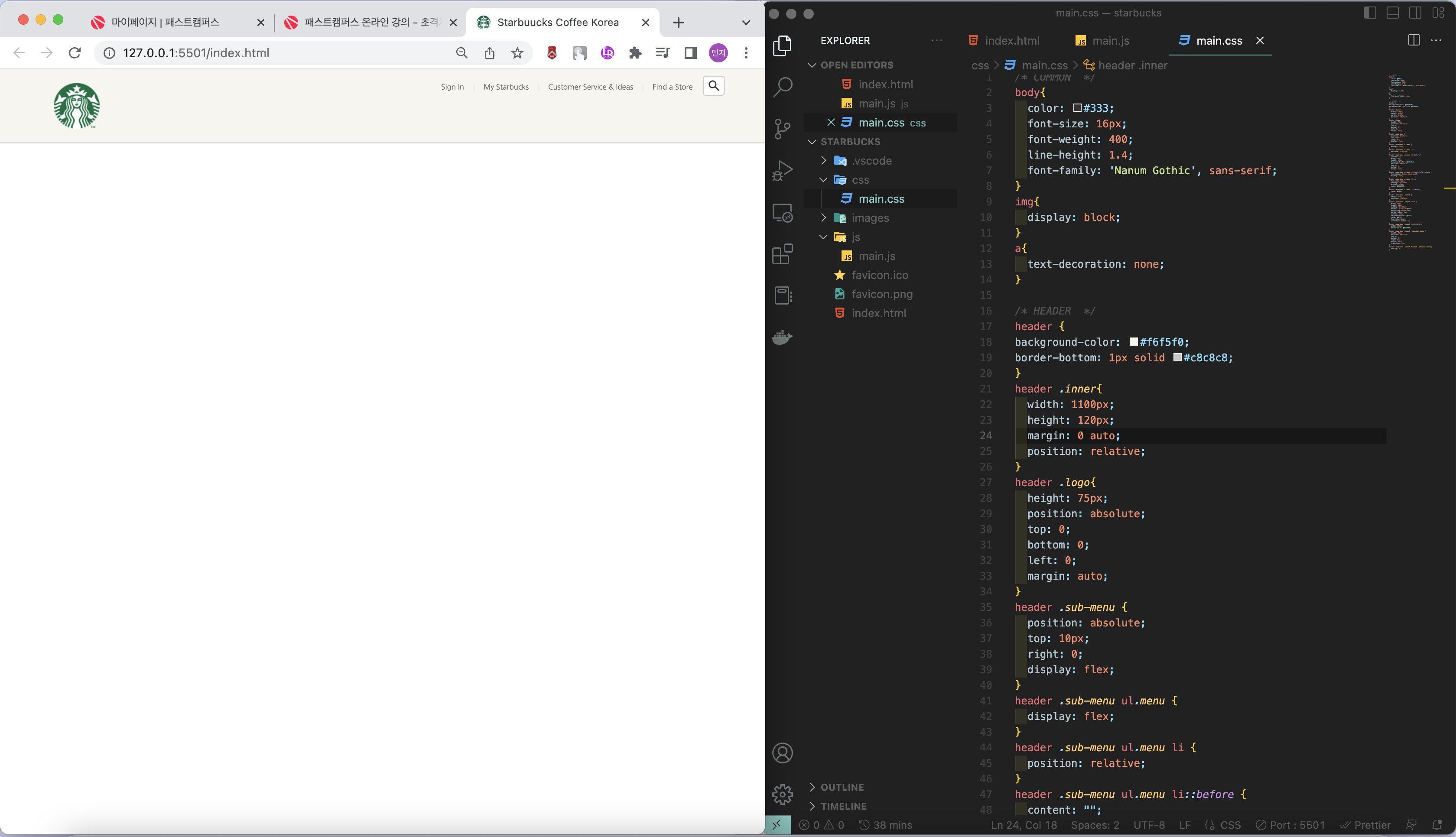
<a href="/" class="logo"> <!-- 로고 누르면 메인 페이지로 이동 -->
<img src="./images/starbucks_logo.png" alt="STARBUCKS">
</a>이미지 요소는 인라인 요소기 때문에 글자 밑의 baseline 공간이 생김.
→ img{ display: block; }으로 해결
header .logo{
height: 75px;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}top의 0 지점, bottom의 0 끝점을 찍어놨기 때문에 margin: auto로 자동으로 계산해서 가운데 배치→ 상하가운데정렬 : height 지정 / position: absolute / top:0 bottom:0 margin auto

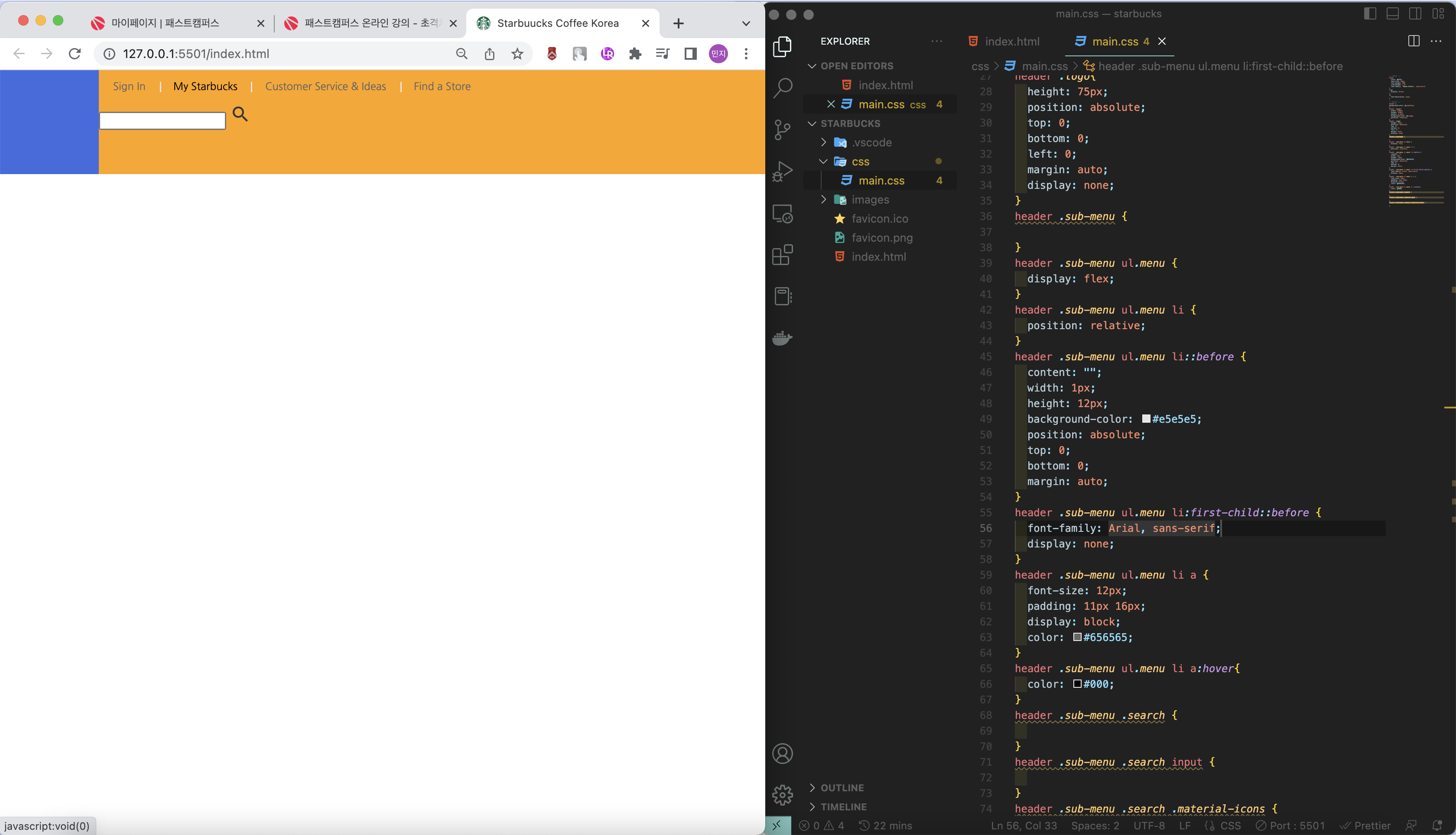
6. 헤더와 드롭다운 메뉴 - 서브메뉴
a 태그에 링크가 아직 준비되지 않았을 경우
<a href="#"></a> <!-- 해시 -->
<a href="javascript:void(0)"></a> <!-- 자바스크립트를 동작하는데 아무것도 실행 X -->

7. 헤더와 드롭다운 메뉴 - 검색
const searchEl = document.querySelector('.search');
const searchInputEl = searchEl.querySelector('input'); //searchEl 안에서 inpuut 찾음
searchEl.addEventListener('click', function() {
searchInputEl.focus();
})
// input이 아닌 search 클래스의 아무거나 눌러도 input 클래스가 focus됨
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 16일차 - Part 1. 스타벅스 예제(4) (0) | 2023.03.07 |
|---|---|
| 패스트캠퍼스 챌린지 15일차 - Part 1. 스타벅스 예제(3 (0) | 2023.03.06 |
| 패스트캠퍼스 챌린지 13일차 - Part 1. 스타벅스 예제(1) (0) | 2023.03.04 |
| 패스트캠퍼스 챌린지 12일차 - Part 1. JS 선행(2) (0) | 2023.03.03 |
| 패스트캠퍼스 챌린지 11일차 - Part 1. JS 선행(1) (0) | 2023.03.02 |




댓글