JS 선행
8. 메소드 체이닝
const a = 'Hello!';
// split : 문자를 인수 기준으로 쪼개서 배열로 반환
// reverse: 배열 뒤집기
// join: 배열을 인수 기준으로 문자로 병합해 반환
const b = a.split('').reverse().join(''); // 메소드 체이닝
console.log(a); //Hello!
console.log(b); //!olleH
명령들을 나눠서 작성하는게 아닌 붙여서 사용하는 것
스타벅스 예제
1. 시작하기 - 프로젝트 시작, 스타일 초기화, 파비콘
root경로에 favicon.ico를 자동으로 가져가서 파비콘으로 사용
<link rel=”icon” href=””> // 파비콘 따로 설정
2. 시작하기 - 오픈그래프와 트위터 카드
오픈 그래프(The Open Graph protocol)
웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보를 지정
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />- og:type: 페이지의 유형(E.g, website, video.movie)
- og:site_name: 속한 사이트의 이름
- og:title: 페이지의 이름(제목)
- og:description: 페이지의 간단한 설명 (너무 길면 악성 코드로 인식할 수도)
- og:image: 페이지의 대표 이미지 주소(URL)
- og:url: 페이지 주소(URL)
트위터 카드 (Twitter Cards)
웹페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보를 지정
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />- twitter:card: 페이지(카드)의 유형(E.g. summary, player)
- twitter:site: 속한 사이트의 이름
- twitter:title: 페이지의 이름(제목)
- twitter:description: 페이지의 간단한 설명
- twitter:image: 페이지의 대표 이미지 주소(URL)
- twitter:url: 페이지 주소(URL)
SEO (검색 엔진 최적화, Search Engine Optimization)
구글이나 네이버 등 자신의 웹사이트/페이지를 노출할 수 있도록 정보를 최적화하는 작업
3. 시작하기 - Google Fonts
브라우저마다 default font가 다름 → 크로스 브라우징이 안 되기 때문에 폰트를 설정해줘야 함.
폰트 추가 후 우측 하단 link 확인 - 복사 후 html에 작성 - css에서 사용
사파리와 크롬 모두 같은 폰트로 출력된다.

- 유료 폰트 주의하기
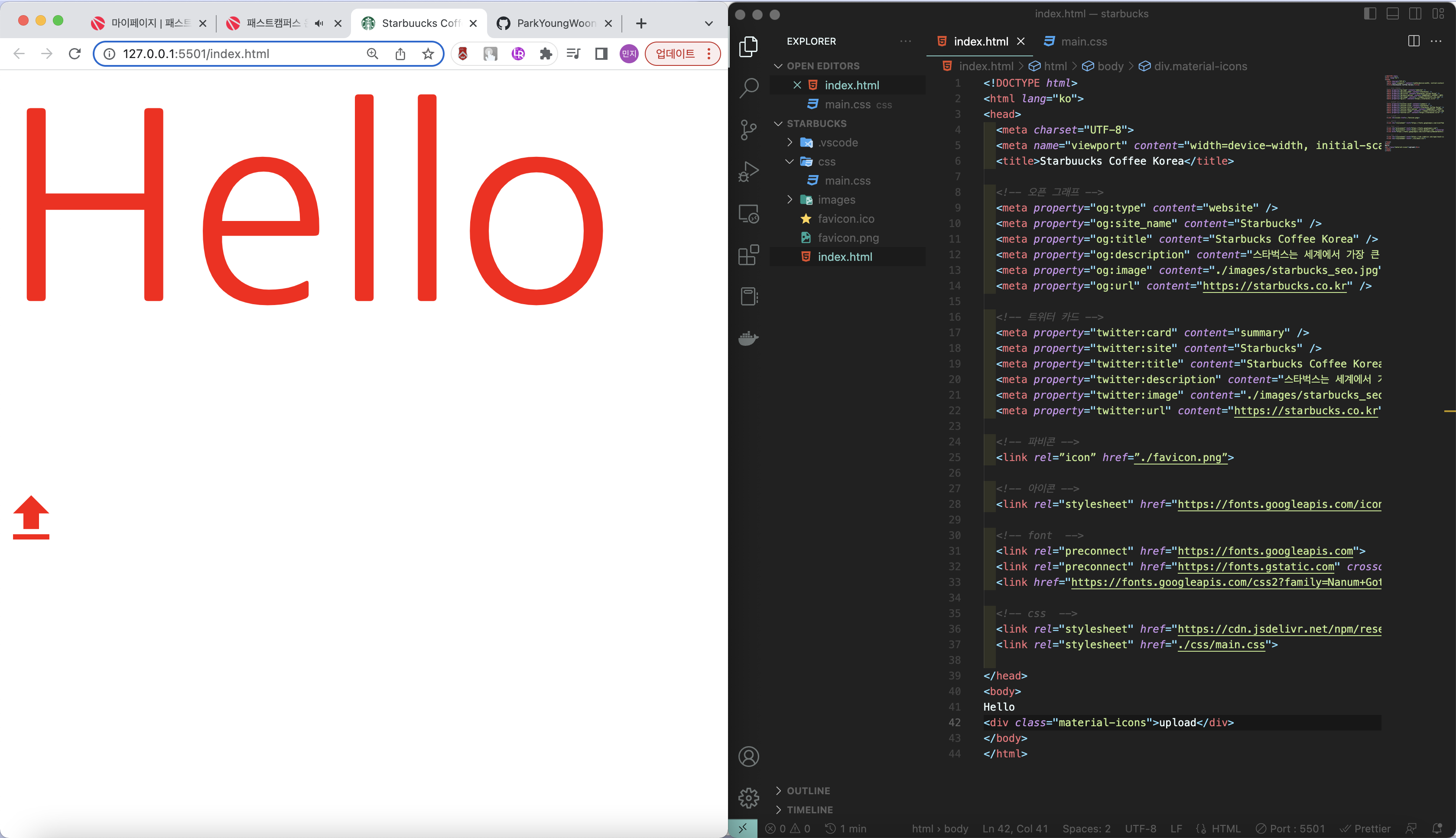
4. 시작하기 - Google Material Icons
구글에서 제공하는 무료 아이콘
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" /><div class="material-icons">upload</div>
<div class="material-icons">search</div>
내용에 들어있는 텍스트를 바꾸면 아이콘이 교체된다.
font-size 이용해서 크기 조절할 수 있다.

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 15일차 - Part 1. 스타벅스 예제(3 (0) | 2023.03.06 |
|---|---|
| 패스트캠퍼스 챌린지 14일차 - Part 1. 스타벅스 예제(2) (0) | 2023.03.05 |
| 패스트캠퍼스 챌린지 12일차 - Part 1. JS 선행(2) (0) | 2023.03.03 |
| 패스트캠퍼스 챌린지 11일차 - Part 1. JS 선행(1) (0) | 2023.03.02 |
| 패스트캠퍼스 챌린지 10일차 - Part 1. CSS 속성(4) (0) | 2023.03.01 |




댓글