1. 핵심 요소 정리
<div> : 특별한 의미 없는 구분 위한 블록 요소. (Division)
<h1~6> : 제목 의미하는 블록 요소. 숫자가 작을수록 더 중요한 제목 의미. (Heading)
<p> : 문장을 의미하는 블록 요소. (Paragraph)
<img> : 이미지 삽입하는 인라인 요소. (Image)
<ul> : 순서가 필요없는 목록의 집합. (Unordered List)
<li> : 목록 내 항목. (List Item)
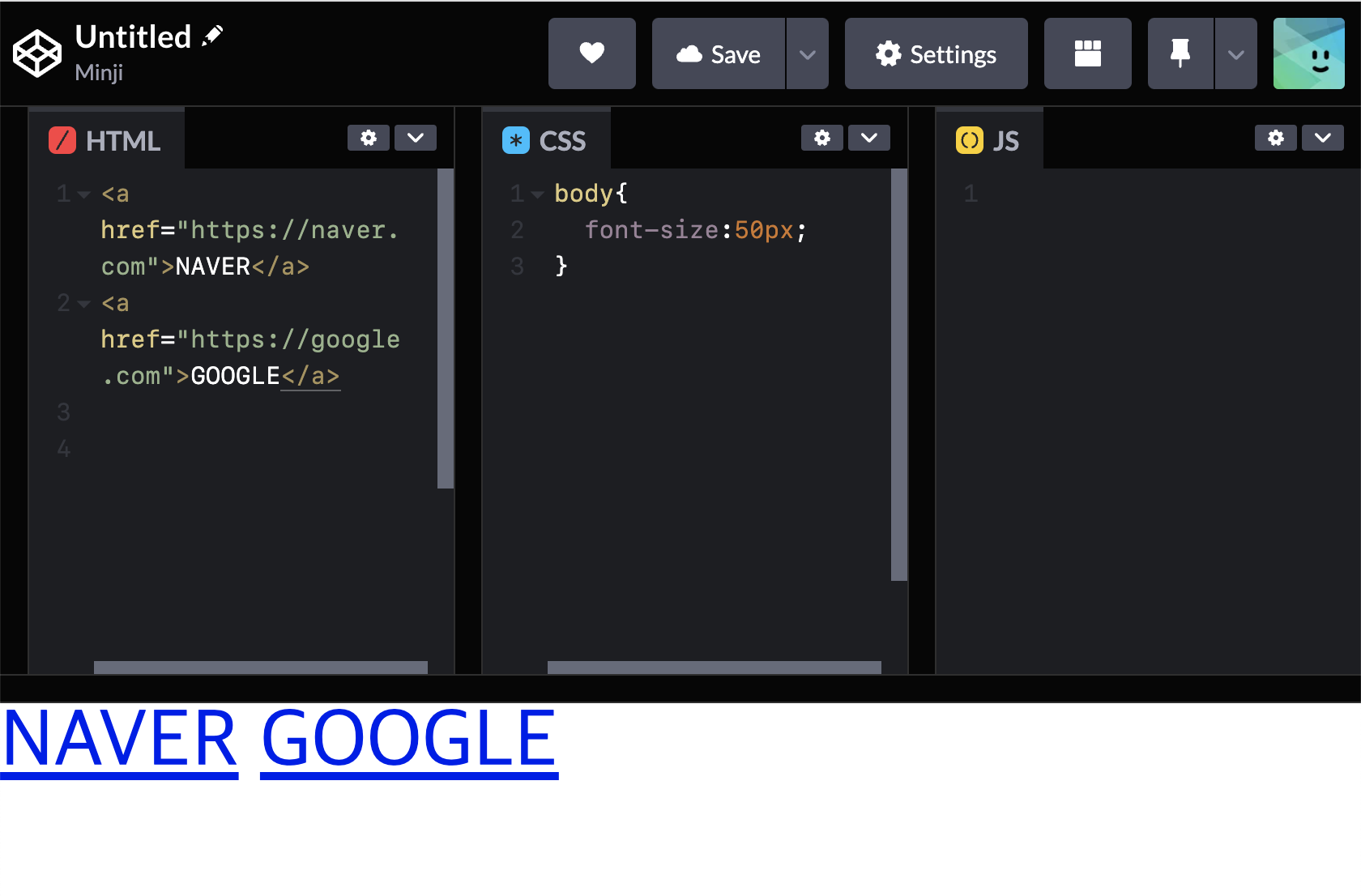
<a> : 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소. (Anchor)
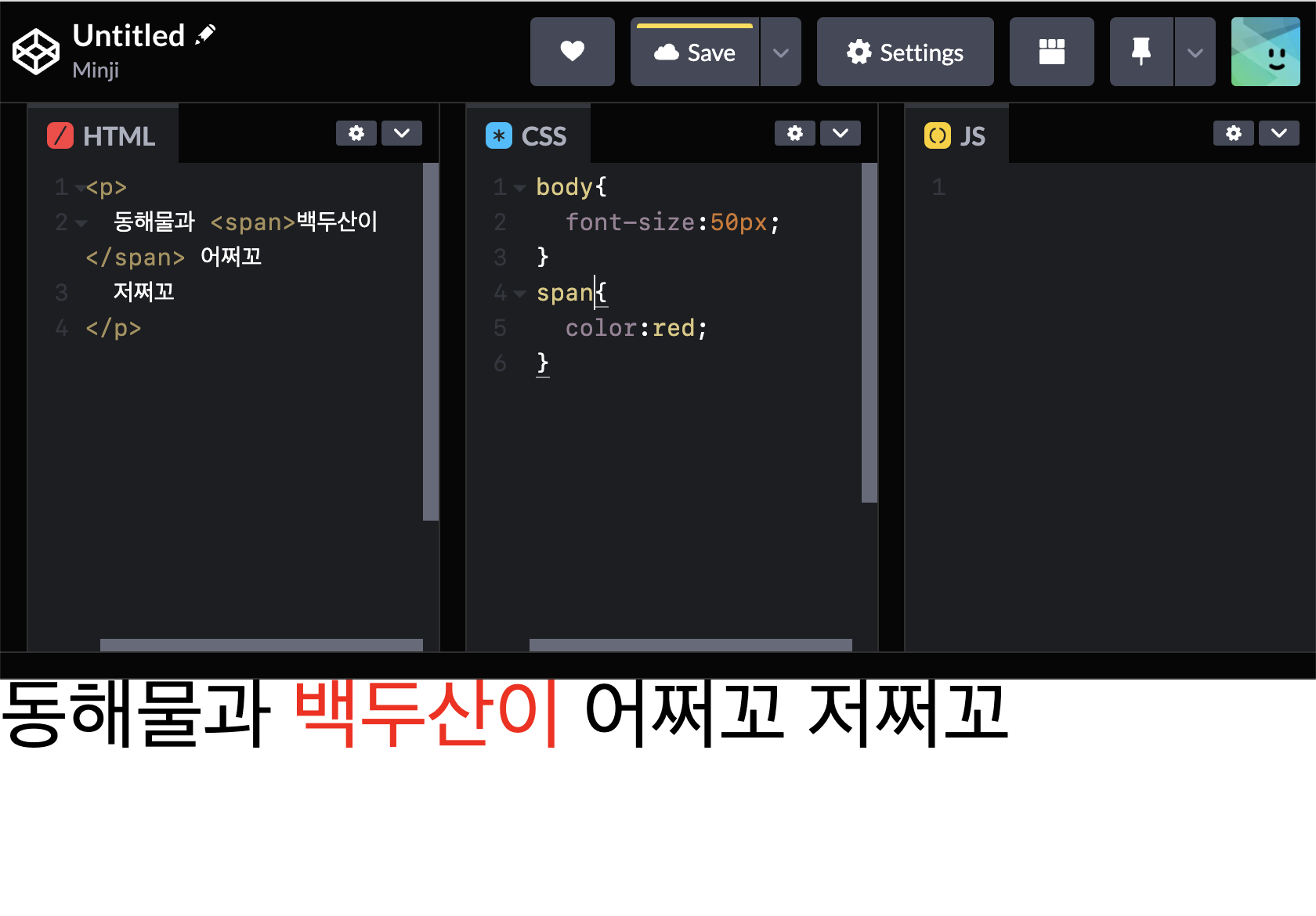
<span> : 특별한 의미 없는 구분 위한 인라인 요소. 글자 범위 잡을 때 많이 사용.
<br/> : 줄바꿈 요소. (Break)
<input> : 사용자가 데이터 입력하는 요소. 인라인 요소이자 블록 요소. 베이스는 인라인 요소인데 사이즈 지정 가능한 블록 요소의 특징도 가짐. type = “text” : 입력 받을 타입 value = “HELLO” : 미리 입력된 값 plaeholder = “이름을 입력하세요!” : 사용자가 입력할 값에 대한 힌트 disabled : 입력 요소 비활성화 (보이긴 하는데 사용 x)
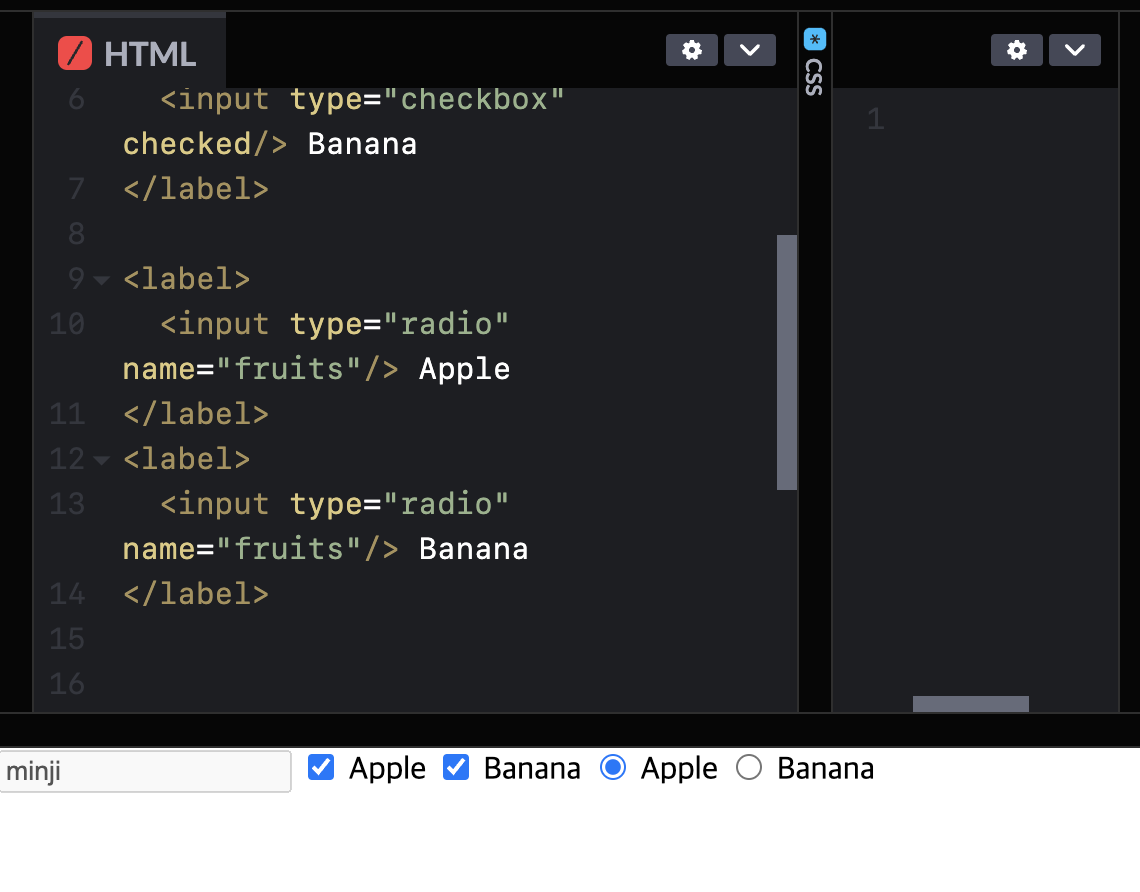
<label> : 라벨 가능 요소의 제목. ex) <input type=”checkbox”/> checked : 미리 체크되어 나오게 함.
<input type=”checkbox”> : 사용자에게 체크 여ㅕ부를 그룹에서 1개만 입력 받음
<input type=”radio”> : 사용자에게 체크 여부를 그룹에서 1개만 입력 받음. 이름이 같으면 같은 그룹.
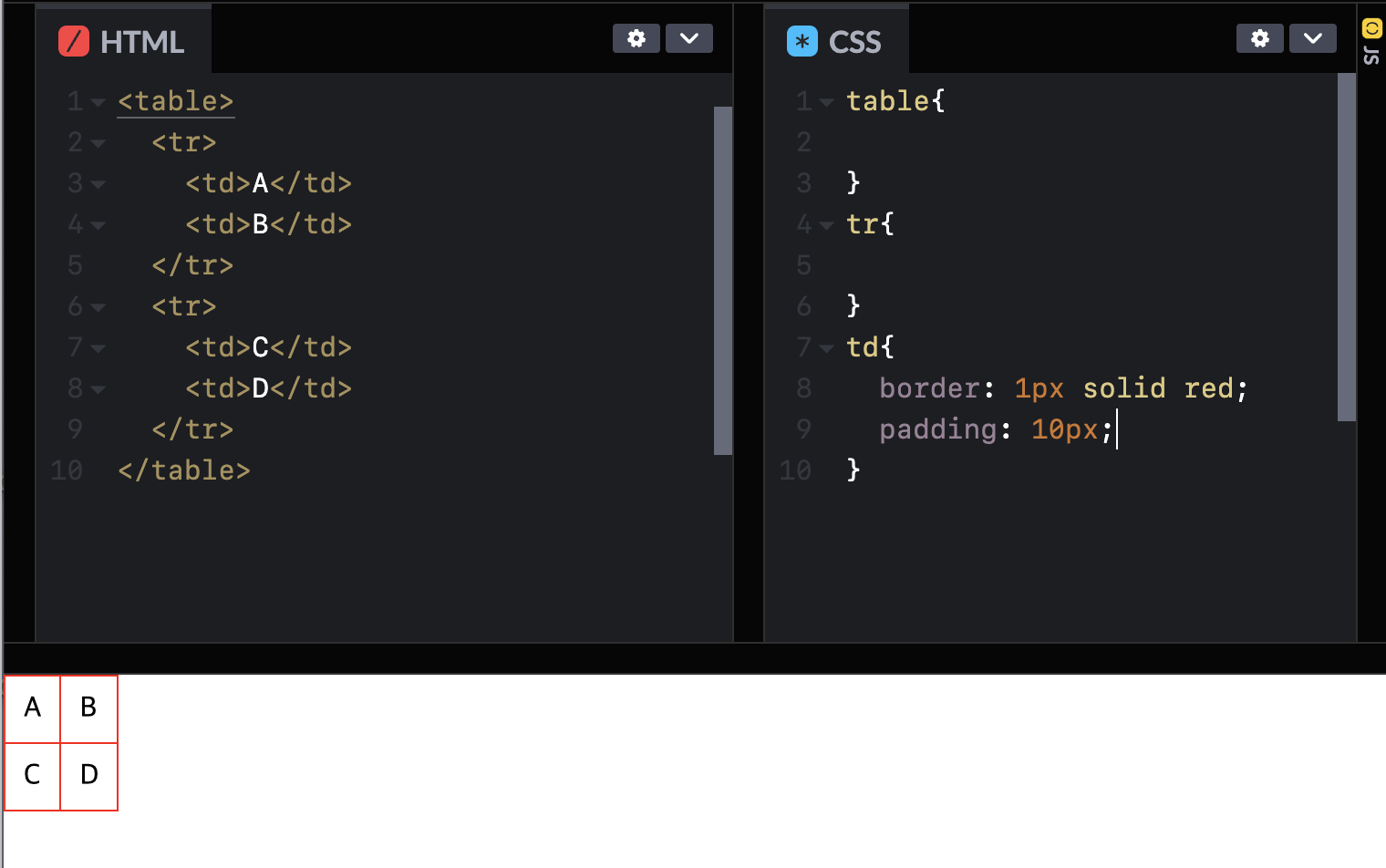
<table> : 표 요소, 행과 열의 집합.
<tr> : 행 (Table Row)
<td> : 열 (Table Data)
2. 핵심 요소 출력 연습




3. 주석
수정사항이나 설명 등을 작성
<!--주석-->
단축키 : cmd + /
4. 전역 속성
전체 영역에서 모두 사용할 수 있는 속성
- title = “설명” : 요소의 정보나 설명을 지정
- style = “스타일” : 요소에 적용할 스타일(CSS)을 지정
- class = “이름” : 요소를 지칭하는 중복 가능한 이름 (.class)
- id = “이름” : 요소에 지칭하는 고유한 이름(#id)
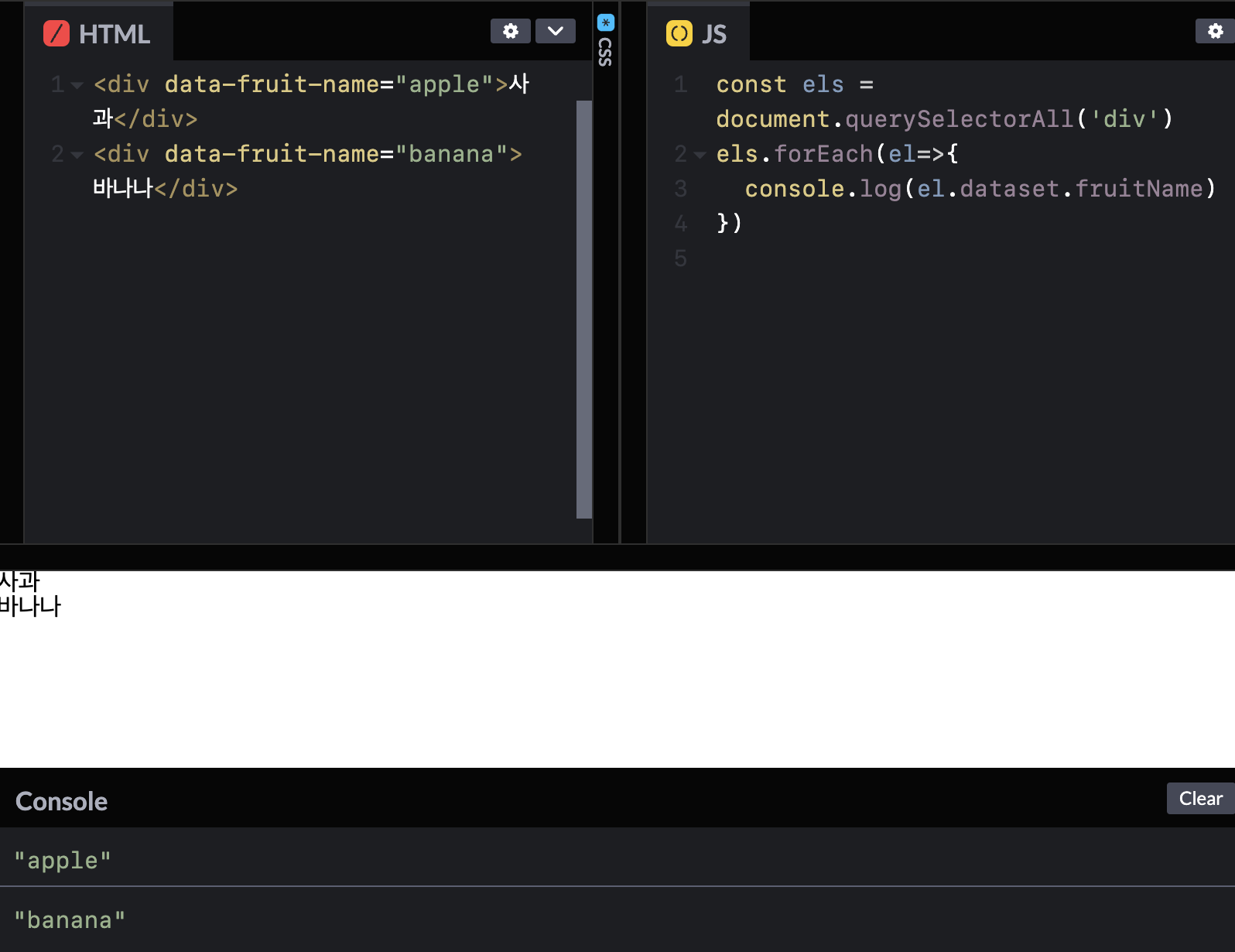
- data-이름=”데이터” : 요소에 데이터를 지정

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 6일차 - Part 1. CSS 개요(2) (0) | 2023.02.25 |
|---|---|
| 패스트캠퍼스 챌린지 5일차 - Part 1. CSS 개요(1) (0) | 2023.02.24 |
| 패스트캠퍼스 챌린지 3일차 - Part 1. 웹에서 시작하기 / HTML 개요 (0) | 2023.02.22 |
| 패스트캠퍼스 챌린지 2일차 - Part.1 무작정 시작하기 (0) | 2023.02.21 |
| 패스트캠퍼스 챌린지 1일차 - Part.1 개요 / VS Code (0) | 2023.02.20 |




댓글