1. Doctype(DTD)
태그는 영역을 가짐.
2. HTML, HEAD, BODY
<!DOCTYPE html> <!--문서의 HTML 버전을 지정. 표준 HTML5-->
<html> <!--문서의 전체 범위--><!--시작-->
<head> <!--문서의 보이지 않는 정보를 나타내는 범위-->
</head>
<body> <!--문서의 보여지는 구조를 나타내는 범위-->
</body>
</html> <!--끝-->
3. CSS, JS 연결하기
- css 연결
<link rel="stylesheet" href="main.css">
- js 연결
<script src="main.js"></script>
한국어 베이스로 만들어야 번역 기능 안 생김
<html lang="ko">

4. 정보를 의미하는 태그 살펴보기
<title>Document</title> <!--제목-->
<meta charset="UTF-8"> <!--문자 인코딩 방식-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--name : 정보의 종류, content : 정보의 값-->
<link rel="stylesheet" href="main.css"> <!--외부 문서 가져와 연결(대부분 CSS)-->
<link rel="icon" href="./favicon.png"> <!--페이지 대표 아이콘 favicon-->
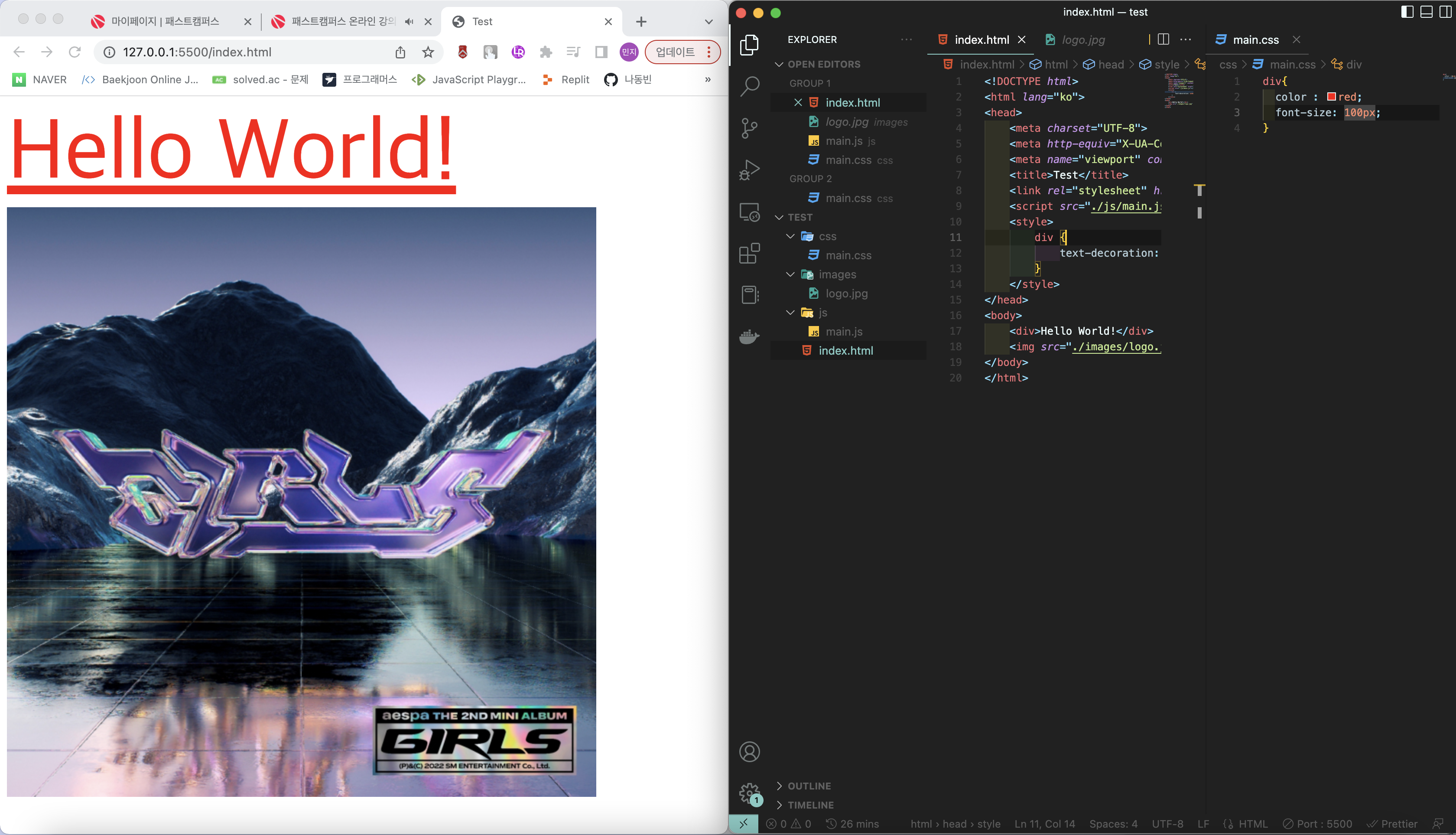
<style>
div {
text-decoration: underline;
}
</style>
<script src="main.js"></script> <!--JS파일 가져오는 경우-->
<script> <!--JS를 HTML 안에서 작성하는 경우-->
console.log('Hello');
</script>
5. 화면에 이미지 출력하기
<img src="./images/logo.jpg" alt="aespa-girls">

6. 상대 경로와 절대 경로
상대 경로 : ./ 주변에서 찾는 기능 ../ 상위 폴더
절대 경로 : http 원격의 다른 사이트, / 최상위(루트) 경로
http://localhost:5500/ 로컬환경에서의 주소
./images/heropy.png (출발 위치로부터 이동)
/images/heropy.png 절대경로 (출발 위치랑 상관X)
https://heropy.blog/images/heropy.png 원격으로 다른 사이트에서 가져오는 것도 절대 경로
css에서 이미지 불러오기
div{
width: 200px;
height: 200px;
background: url("./images/logo.jpg");
}
7. 페이지를 나누고 연결(링크)하기
네이버로 연결
<a href="https://www.naver.com/">Naver</a>페이지 내의 About 페이지로 연결
<a href="/about/about.html">About</a>
<a href="/about">About</a> <!--about폴더 내의 index.html 찾아감-->
8. 모든 파일 공백 크기 설정
Code - 기본 설정 - Editor:tab size : 2로 바꿈
9. 개발자 도구 사용하기
Elements 탭
영역 셀렉 / Style임시 값 설정 가능 / Computed에서 수치 볼 수 있음
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 6일차 - Part 1. CSS 개요(2) (0) | 2023.02.25 |
|---|---|
| 패스트캠퍼스 챌린지 5일차 - Part 1. CSS 개요(1) (0) | 2023.02.24 |
| 패스트캠퍼스 챌린지 4일차 - Part 1. HTML 핵심 정리 (0) | 2023.02.23 |
| 패스트캠퍼스 챌린지 3일차 - Part 1. 웹에서 시작하기 / HTML 개요 (0) | 2023.02.22 |
| 패스트캠퍼스 챌린지 1일차 - Part.1 개요 / VS Code (0) | 2023.02.20 |




댓글