1) 웹에서 시작하기
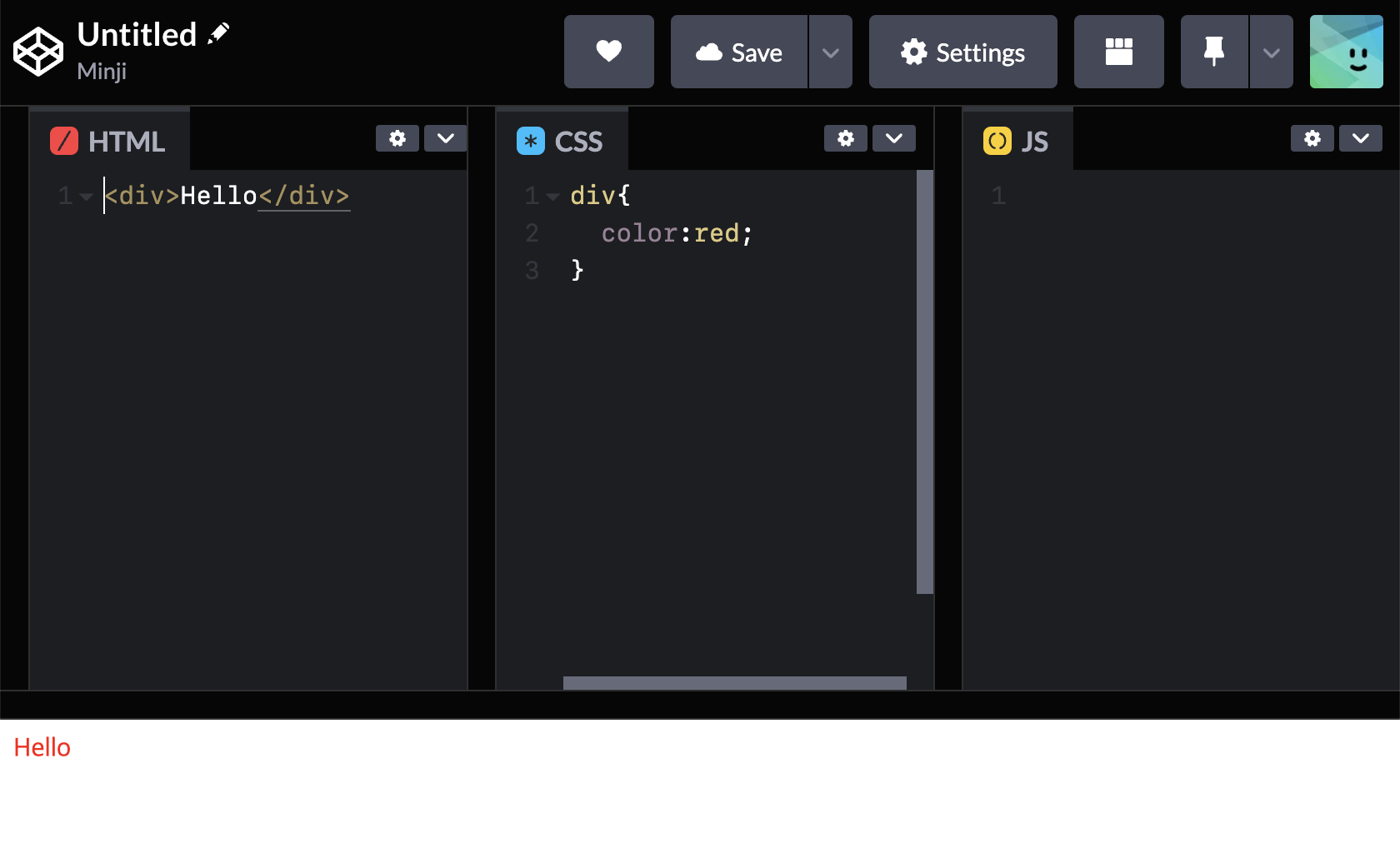
1. Codepen.io 소개
코드 새로 열 필요 없이 쉽게 테스트해볼 수 있음.
HTML에 바로 <body> 태그에 있는 내용만 쓰면 됨.
CSS, JS 연결 필요 없이 바로 쓰면 적용 됨.

2. 브라우저 스타일 초기화
body 부분에 생기는 margin. 하지만 이런 기본적인 스타일은 브라우저마다 다르게 나타날 수 있어서 초기화해주는 것이 좋음.
reset.css cdn 검색 - 파일명.min.css(경량화버전) 코드 복사
https://www.jsdelivr.com/package/npm/reset-css
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">* 내 css파일 연결보다 앞에 쓰기
3. Emmet
HTML과 CSS를 빠르게 단축시켜주는 확장 기능.
태그 이름만 명시하고 tab키 누르면 자동완성되는 기능도 여기 포함되어 있음.
CSS 선택자 활용할 때 유용.
2) HTML 개요
1. 기본 문법
요소 : <태그>내용</태그>
2. 부모와 자식 관계
<태그><태그>내용</태그></태그>
바깥에 있는 요소가 부모 요소, 안에 있는 요소가 자식 요소
부모의 부모 통틀어서 상위(조상) 요소
내가 감싸고 있는 모든 것들은 하위(자손) 요소
3. 빈 태그
닫는 태그가 없는 태그.
<태그> - 편리함
<태그 /> - 안전함
→HTML5는 둘 다 지원.
<태그 속성=”값”>내용</태그>
→기능의 확장
<img />는 어떤 이미지를 어디에 삽입할지, 이름이 무엇인지 알 수가 없음. 그래서 이런 빈 태그는 속성이 필요한 경우가 많음.
4. 글자와 상자
요소가 화면에 출력되는 특성
- 인라인(Inline) 요소 : 글자를 만들기 위한 요소들
- 블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소들.
* 인라인 요소
- 요소가 수평으로 쌓임.
- 줄바꿈하면 띄어쓰기됨(하나의 글자처럼 해석).
- 포함한 콘텐츠 크기만큼 자동으로 줄어듦. 가로세로 사이즈 지정 불가.
- 좌우 여백 가능, 상하 여백 추가 X.
- 인라인 요소 내에는 블록 요소 넣을 수 없음.
<span> : 본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도의 대표적 인라인 요소.
* 블록 요소
- 요소가 수직으로 쌓임.
- 가로 너비는 부모 요소의 크기만큼 자동으로 늘어남. 세로 너비는 부모 요소의 크기만큼 줄어듦.
- 가로세로 사이즈 / 상하좌우 여백 지정 가능.
- 블록 요소 안에 블록 요소, 블럭 요소 안에 인라인 요소 넣을 수 있음.

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 6일차 - Part 1. CSS 개요(2) (0) | 2023.02.25 |
|---|---|
| 패스트캠퍼스 챌린지 5일차 - Part 1. CSS 개요(1) (0) | 2023.02.24 |
| 패스트캠퍼스 챌린지 4일차 - Part 1. HTML 핵심 정리 (0) | 2023.02.23 |
| 패스트캠퍼스 챌린지 2일차 - Part.1 무작정 시작하기 (0) | 2023.02.21 |
| 패스트캠퍼스 챌린지 1일차 - Part.1 개요 / VS Code (0) | 2023.02.20 |




댓글