29. 스크롤 위치 계산 애니메이션 (1)
이미지 동그랗게 나오게 하기
border-radius: 50%;
scrollMaginc cdn
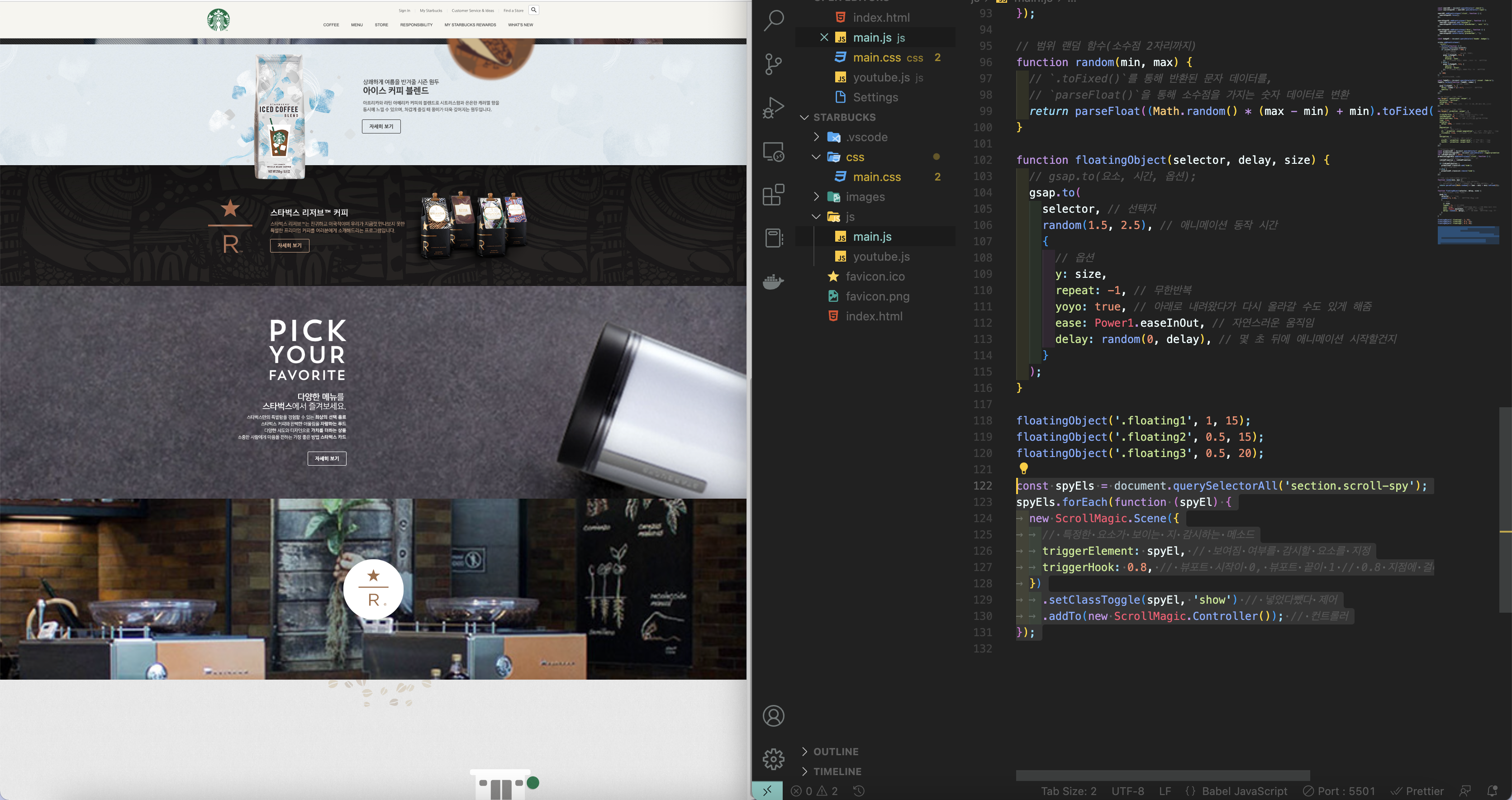
const spyEls = document.querySelectorAll('section.scroll-spy');
spyEls.forEach(function (spyEl) {
new ScrollMagic.Scene({
// 특정한 요소가 보이는 지 감시하는 메소드
triggerElement: spyEl, // 보여짐 여부를 감시할 요소를 지정
triggerHook: 0.8, // 뷰포트 시작이 0, 뷰포트 끝이 1 // 0.8 지점에 걸리면 트리거가 돼서 실행된다는 뜻
})
.setClassToggle(spyEl, 'show') // 넣었다뺐다 제어
.addTo(new ScrollMagic.Controller()); // 컨트롤러
});
스크롤이 내려가면 show라는 클래스가 나타남
30. 스크롤 위치 계산 애니메이션 (2)
.back-to-position {
opacity: 0;
transition: 1s;
}
.back-to-position.to-right {
transform: translateX(-150px);
}
.back-to-position.to-left {
transform: translateX(150px);
}
.show .back-to-position{
opacity: 1;
transform: translateX(0);
}
css 통해서 좌측, 또는 우측에서 나타나면서 보여지는 애니메이션 생성
.show .back-to-position.delay-0 {
transition-delay: 0s;
}
.show .back-to-position.delay-1 {
transition-delay: 0.3s;
}
.show .back-to-position.delay-2 {
transition-delay: 0.6s;
}
.show .back-to-position.delay-3 {
transition-delay: 0.9s;
}
delay를 이용해서 애니메이션이 동시에 일어나지 않고 차례대로 일어나서 자연스러워짐


31. 다중 요소 슬라이드
Swiper 사용
구조
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
</div>
</div>
JS
new Swiper('awards .swiper-container', {
autoplay: true,
loop: true,
spaceBetween: 30,
slidesPerView: 5, // 한 번에 몇개 슬라이드 보여줄 것인지
prevEl: '.awards .swiper-prev', // 좌우 버튼 요소 지정
nextEl: '.awards .swiper-next',
});

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 24일차 - Part 2. 버전 관리 (1) (0) | 2023.03.15 |
|---|---|
| 패스트캠퍼스 챌린지 23일차 - Part 1. 스타벅스 예제(11) (0) | 2023.03.14 |
| 패스트캠퍼스 챌린지 21일차 - Part 1. 스타벅스 예제(9) (0) | 2023.03.12 |
| 패스트캠퍼스 챌린지 20일차 - Part 1. 스타벅스 예제(8) (0) | 2023.03.11 |
| 패스트캠퍼스 챌린지 19일차 - Part 1. 스타벅스 예제(7) (0) | 2023.03.10 |




댓글