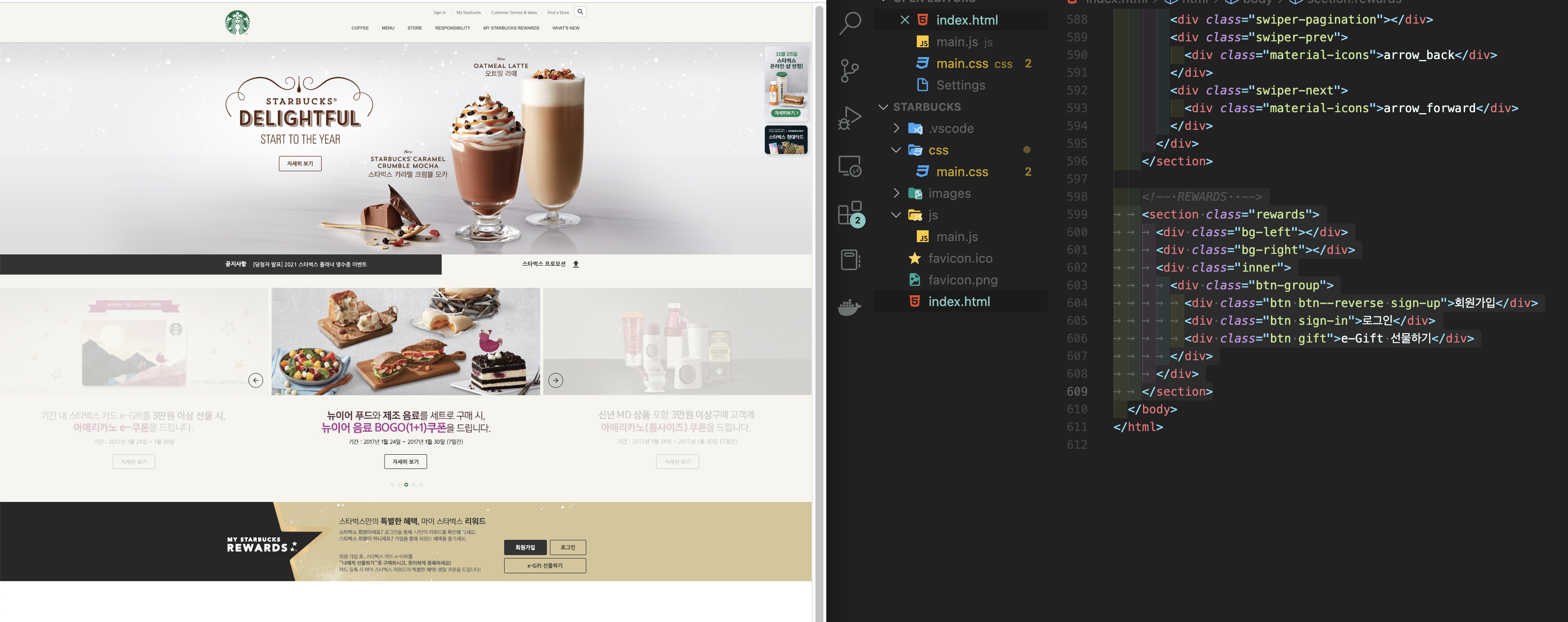
23. 유튜브 영상 배경 - 리워즈

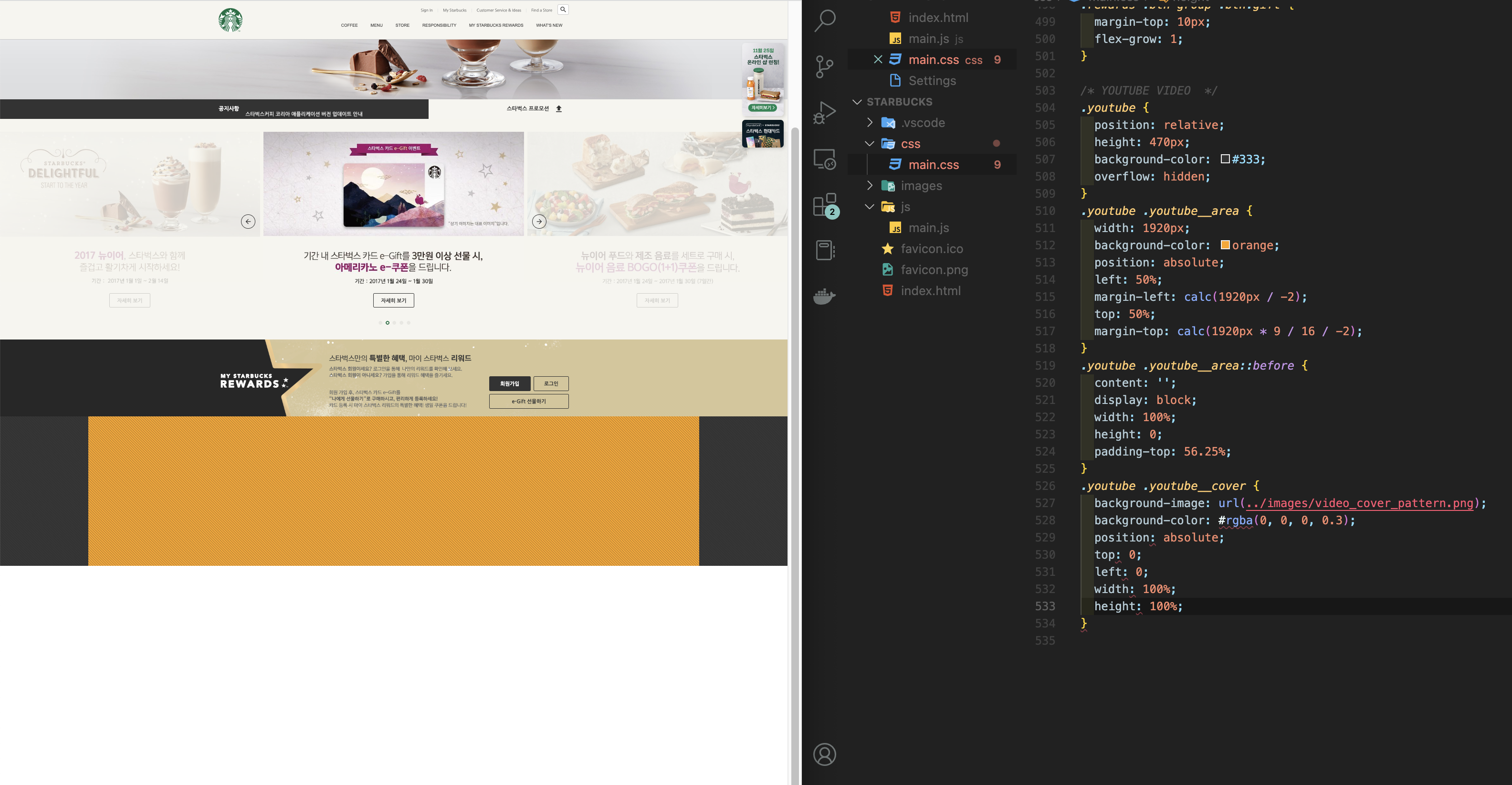
24. 유튜브 영상 배경 - Youtube iframe API (1)
가로 세로 비율 맞추기
<div class="container">
<div clas="item"></div>
</div>
.container{
width:500px;
background-color: royalblue;
}
.container .item{
width: 100%;
height: 0;
padding-top: 50%;
/* 패딩은 기본적으로 요소가 늘어나는 속성을 가짐
부모 요소의 width를 기준으로 50% 잡기 때문에 250px이 됨
.container의 width값이 바뀌어도 계속 2대1 비율 유지 */
}
이런 방식은 비메오나 유튜브 영상을 가져올 때 좋음 padding-top: 56.25%; → 16대9 비율로 항상 유지
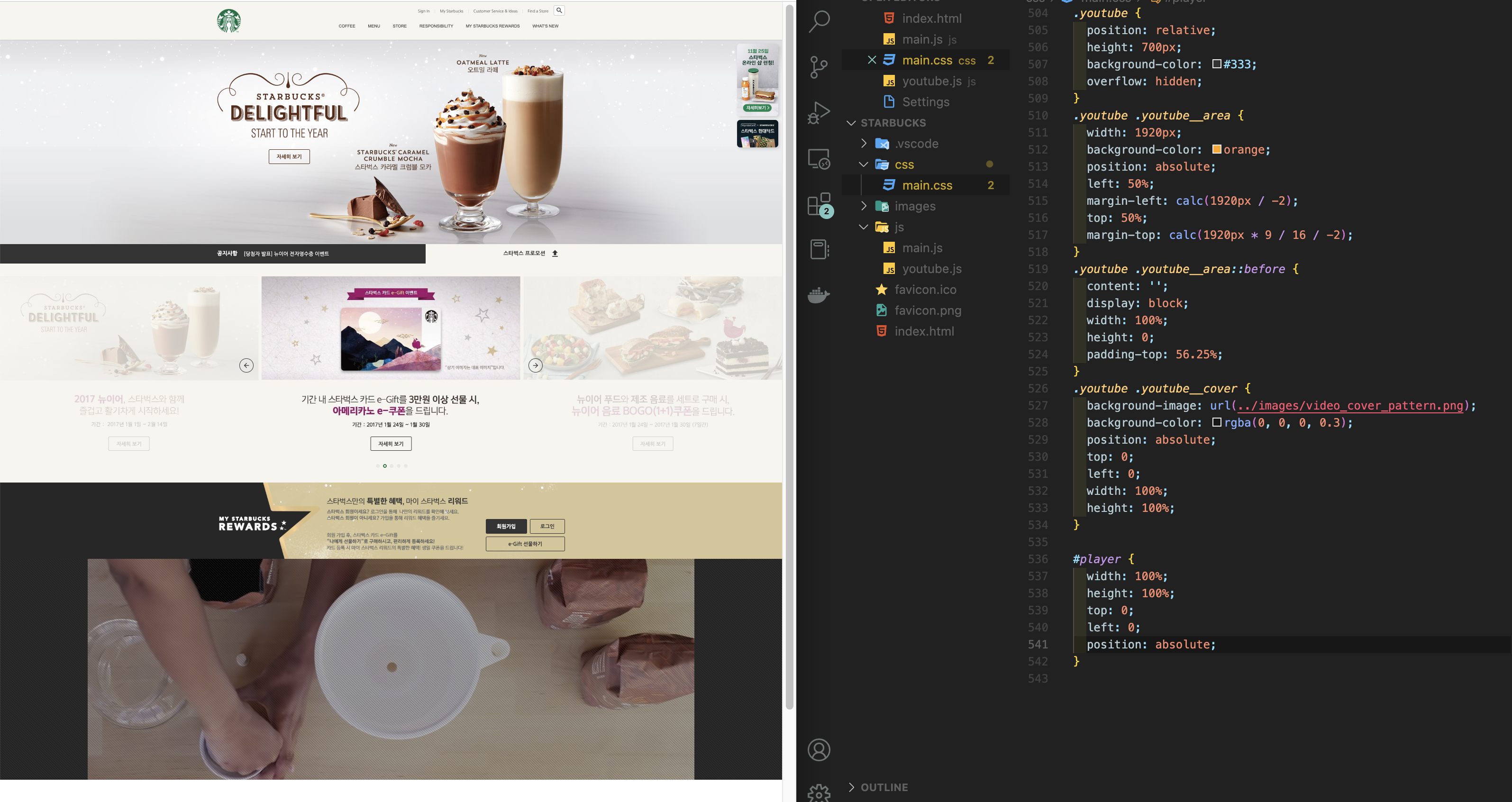
유튜브 비디오 섹션
/* YOUTUBE VIDEO */
.youtube {
position: relative;
height: 470px;
background-color: #333;
overflow: hidden;
}
.youtube .youtube__area {
width: 1920px;
background-color: orange;
position: absolute;
left: 50%; /* 왼쪽에서 중앙으로 밀었다가 */
margin-left: calc(1920px / -2); /* 다시 크기 절반만큼 왼쪽으로 밀기 */
top: 50%;
margin-top: calc(1920px * 9 / 16 / -2);
}
.youtube .youtube__area::before {
content: '';
display: block;
width: 100%;
height: 0;
padding-top: 56.25%; /* 16대9 유지 */
}
.youtube .youtube__cover { /* 영상 위에 씌워서 영상이 배경처럼 보일 수 있게 어둡게 만들기 */
background-image: url(../images/video_cover_pattern.png);
background-color: #rgba(0, 0, 0, 0.3);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

25. 유튜브 영상 배경 - Youtube iframe API (2)
iframe 삽입에 대한 YouTube Player API 참조 문서 | YouTube IFrame Player API | Google Developers
iframe 삽입에 대한 YouTube Player API 참조 문서 | YouTube IFrame Player API | Google Developers
애플리케이션에 YouTube 플레이어를 삽입합니다.
developers.google.com
https://www.youtube.com/watch?v=An6LvWQuj_8
유튜브 주소 v= 뒤에 있는 게 유튜브 id
function onYouTubeIframeAPIReady() {
new YT.Player('player', {
videoId: 'An6LvWQuj_8', //최초 재생할 유튜브 영상 ID
playerVars: {
autoplay: true, // 자동 재생
loop: true, // 반복 재생
playlist: 'An6LvWQuj_8', // 반복 재생할 유튜브 영상 ID 목록
},
events: {
onReady: function (event) {
event.target.mute(); //음소거
},
},
});
}
플레이어 매개변수(playerVars)에서 더 많은 옵션을 확인

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 21일차 - Part 1. 스타벅스 예제(9) (0) | 2023.03.12 |
|---|---|
| 패스트캠퍼스 챌린지 20일차 - Part 1. 스타벅스 예제(8) (0) | 2023.03.11 |
| 패스트캠퍼스 챌린지 18일차 - Part 1. 스타벅스 예제(6) (0) | 2023.03.09 |
| 패스트캠퍼스 챌린지 17일차 - Part 1. 스타벅스 예제(5) (2) | 2023.03.08 |
| 패스트캠퍼스 챌린지 16일차 - Part 1. 스타벅스 예제(4) (0) | 2023.03.07 |




댓글