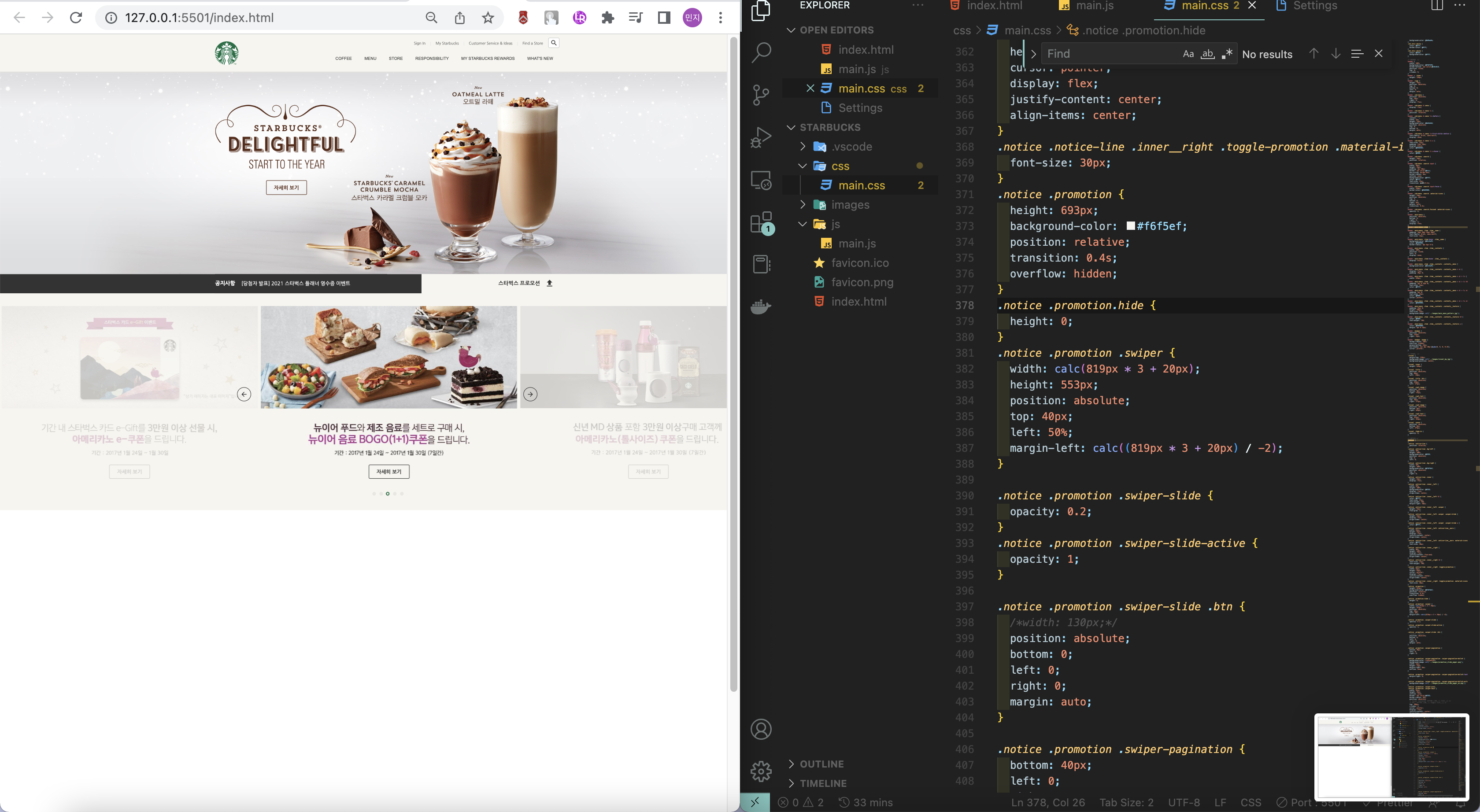
20. 요소 슬라이드 - 프로모션 이미지 슬라이드 (1)
// new Swiper(선택자, 옵션)
new Swiper('.promotion .swiper', {
// direction: 'horizontal', 기본값
slidesPerView: 3, // 한번에 보여줄 슬라이드 개수
spaceBetween: 10, // 슬라이드 사이 여백
centeredSlides: true, // 1번 슬라이드가 가운데 보이기
loop: true,
autoplay: {
delay: 5000, // 5초에 한번 슬라이드
},
pagination: { // 페이지 번호 사용 여부
el: '.promotion .swiper-pagination', // 페이지 번호 요소 선택자
clickable: true // 사용자의 페이지 번호 요소 제어 가능 여부
},
navigation: { // 슬라이드 이전/다음 버튼 사용 여부
prevEl: '.promotion .swiper-prev', // 이전 버튼 선택자
nextEl: '.promotion .swiper-next' // 다음 버튼 선택자
}
});
.notice .promotion .swiper-slide {
opacity: 0.2; /* 반투명 */
}
.notice .promotion .swiper-slide-active {
opacity: 1; /* 가운데 있는 사진만 뚜렷하게 */
}
pagination 사용법 같은 건 개발자 도구로 직접 분석해봐야 함
/* pagination 동그라미 */
.notice .promotion .swiper-pagination .swiper-pagination-bullet {
background-color: transparent;
background-image: url("../images/promotion_slide_pager.png");
width: 13px;
height: 12px;
margin-right: 6px;
outline: none;
}
21. 요소 슬라이드 - 프로모션 이미지 슬라이드 (2)
.notice .promotion .swiper-prev,
.notice .promotion .swiper-next { /* 다중 선택자, 여러 개 요소에 적용, 쉼표 꼭 쓰기 */
width: 42px;
height: 42px;
outline: none;
border: 2px solid #333;
border-radius: 50%;
position: absolute;
/* Swiper Container 높이의 절반만큼 끌어올림 */
/* 버튼 높이의 절반만큼 추가로 끌어올림 */
top: 300px;
z-index: 1;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
transition: 0.4s;
}
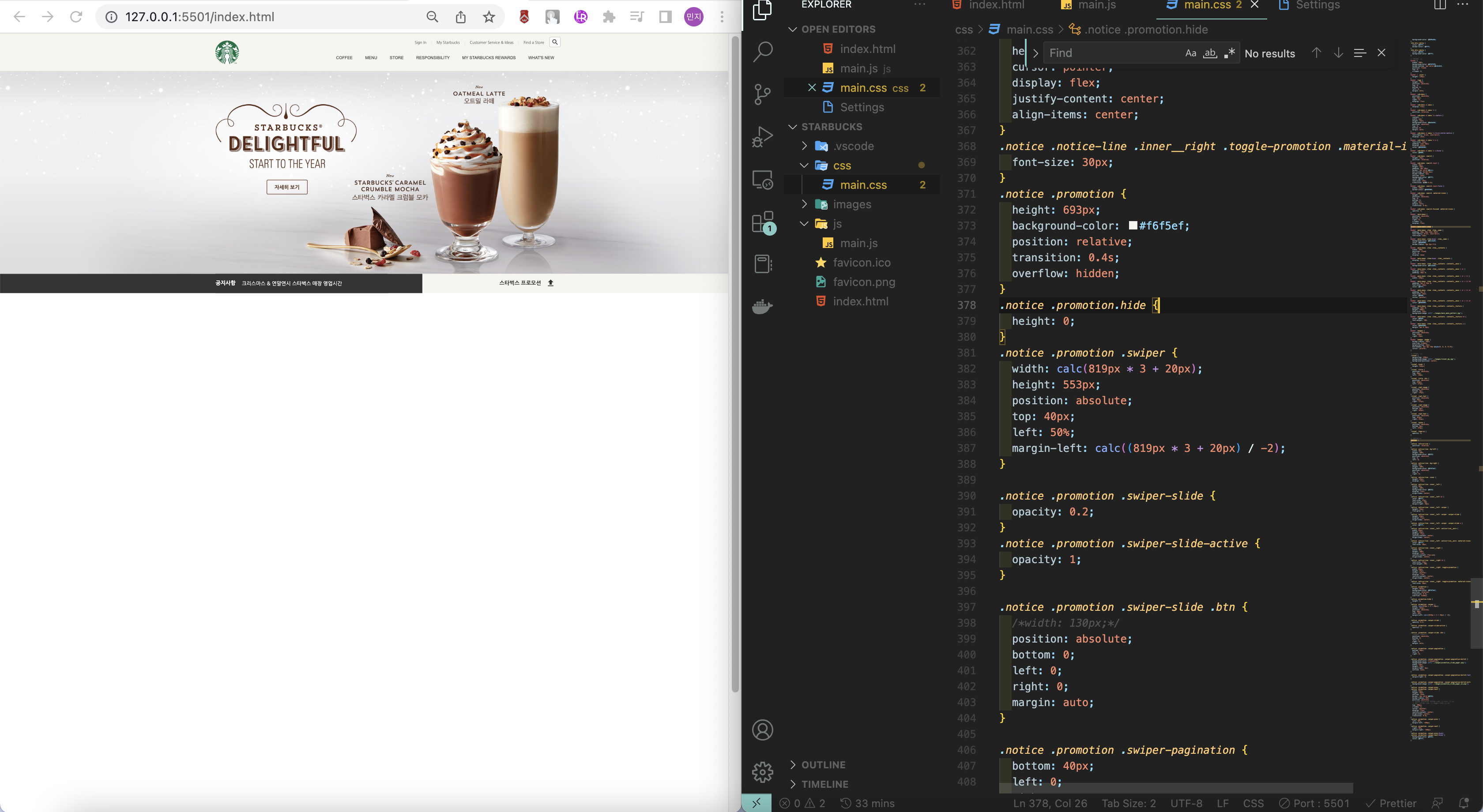
20. 요소 슬라이드 - 슬라이드 영역 토글
// Promotion Toggle
const promotionEl = document.querySelector('.promotion');
const promotionToggleBtn = document.querySelector('.toggle-promotion');
let isHidePromotion = false; // 닫혀있니?
promotionToggleBtn.addEventListener('click', function () {
// 슬라이드 영역 숨김 여부 반댓값으로 할당!
isHidePromotion = !isHidePromotion;
// 요소를 숨김 처리
if (isHidePromotion) {
promotionEl.classList.add('hide');
// 요소 보임 처리
} else {
promotionEl.classList.remove('hide');
}
});
클래스를 넣고 빼서 css 이용해서 요소를 보이거나 안 보이게 하기
.notice .promotion.hide {
height: 0;
}


패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 20일차 - Part 1. 스타벅스 예제(8) (0) | 2023.03.11 |
|---|---|
| 패스트캠퍼스 챌린지 19일차 - Part 1. 스타벅스 예제(7) (0) | 2023.03.10 |
| 패스트캠퍼스 챌린지 17일차 - Part 1. 스타벅스 예제(5) (2) | 2023.03.08 |
| 패스트캠퍼스 챌린지 16일차 - Part 1. 스타벅스 예제(4) (0) | 2023.03.07 |
| 패스트캠퍼스 챌린지 15일차 - Part 1. 스타벅스 예제(3 (0) | 2023.03.06 |




댓글