14. 배경
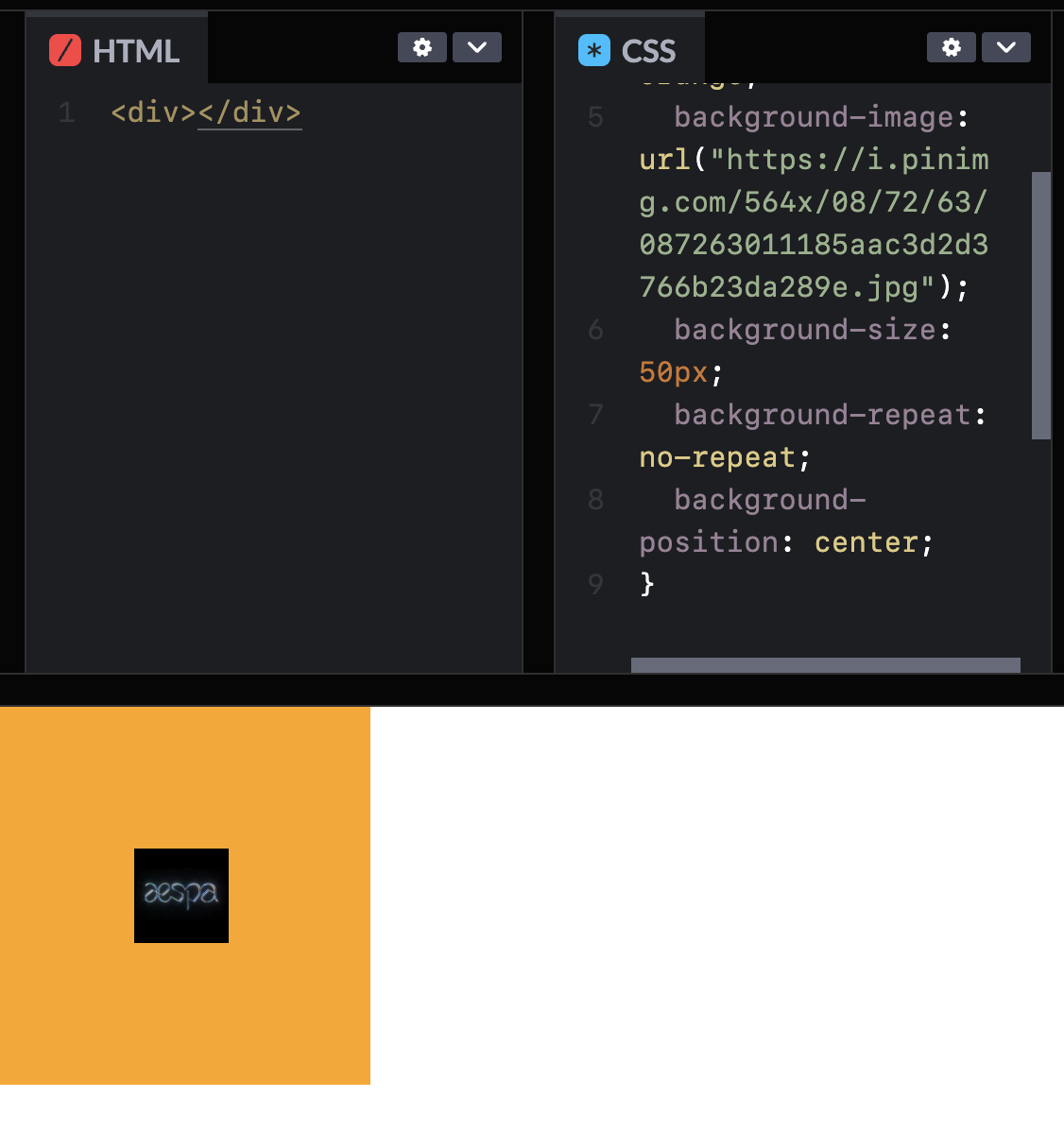
background-image: url("경로");
background-size: 50px;
background-repeat: no-repeat;

background-color: 요소의 배경 색상
- transparent : 투명함
- 색상 : 지정 가능한 색상
background-image: 요소의 배경 이미지 삽입
- none : 이미지 없음
- url(”경로”) : 이미지 경로
background-repeat: 요소의 배경 이미지 반복
- repeat : 이미지를 수직, 수평 반복
- repeat-x : 이미지를 수평 반복
- repeat-y : 이미지를 수직 반복
- no-repeat : 반복 없음
background-position 요소의 배경 이미지 위치
- 0% 0% : 0%~100% 사이 값
- 방향 : top, bottom, left, right, center 방향
- 단위 : px, em, rem 등 단위로 지정
background-size 요소의 배경 이미지 크기
- auto : 이미지의 실제 크기
- 단위 : px, em, rem 등 단위로 지정
- cover : 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain : 비율을 유지, 요소의 더 짧은 너비에 맞춤
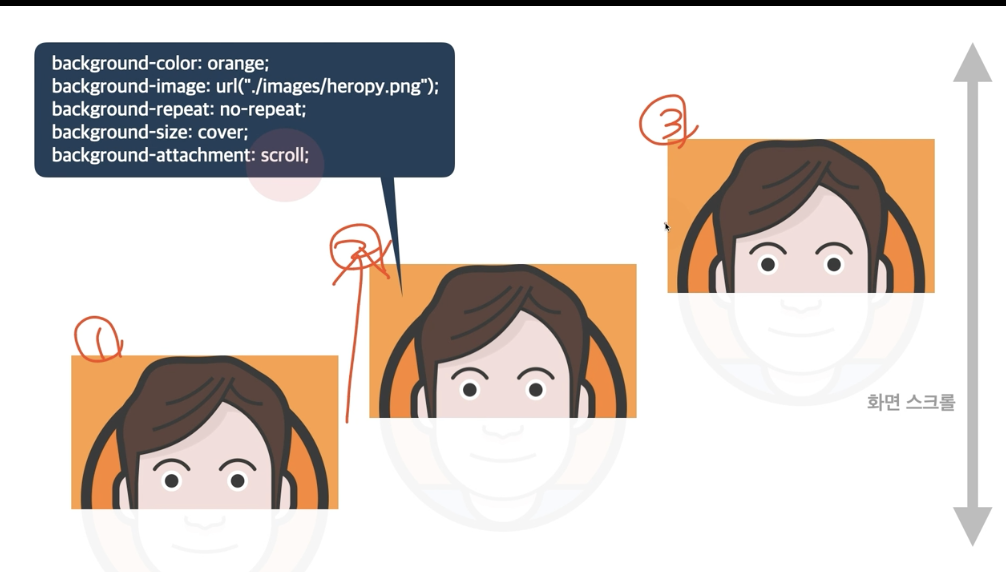
background-attachment 요소의 배경 이미지 스크롤 특성
- scroll : 이미지가 요소를 따라서 같이 스크롤
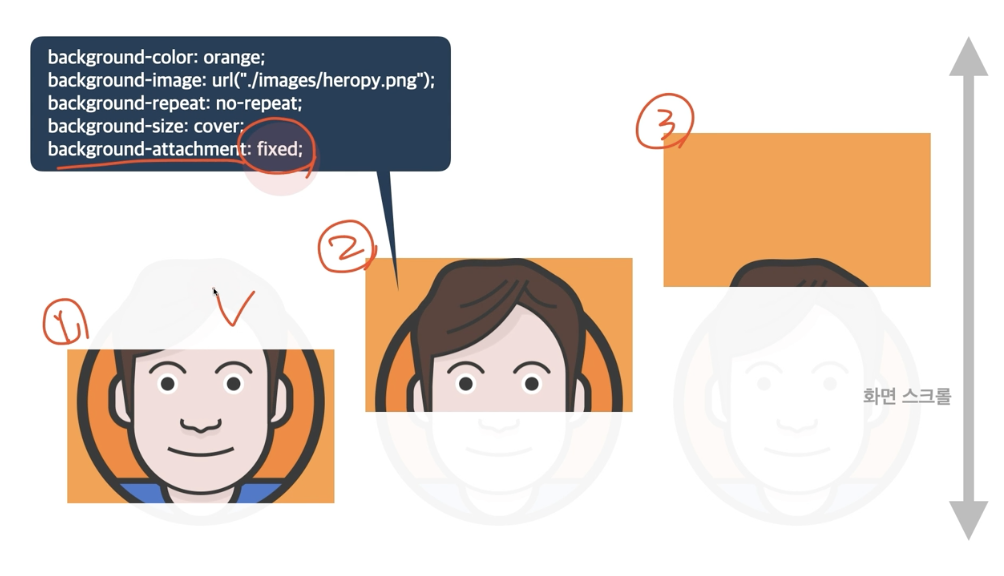
- fixed : 이미지가 뷰포트에 고정, 스크롤 X


15. 배치 (1)
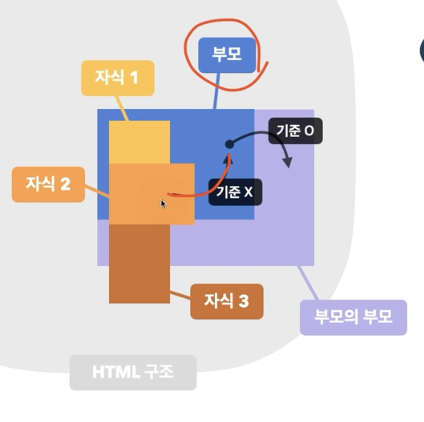
position 요소의 위치 지정 기준
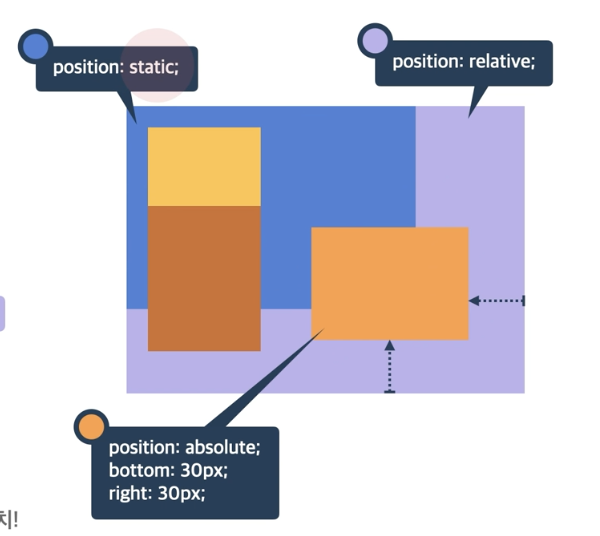
- static: 기준 없음
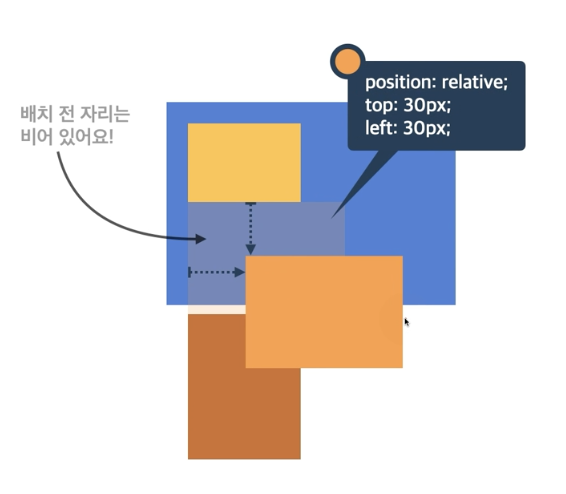
- relative : 요소 자신을 기준
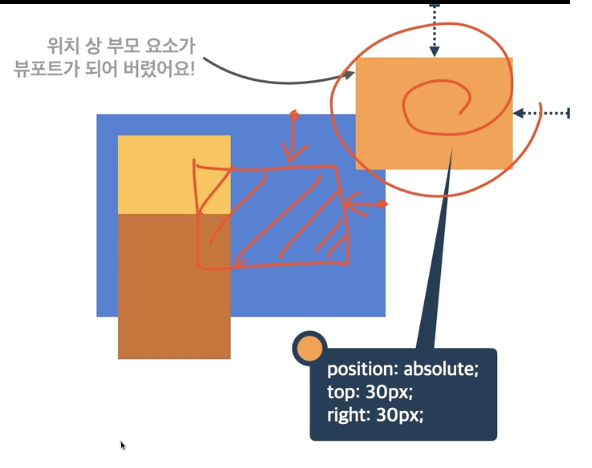
- absolute : 위치 상 부모 요소를 기준
- fixed : 뷰포트(브라우저)를 기준


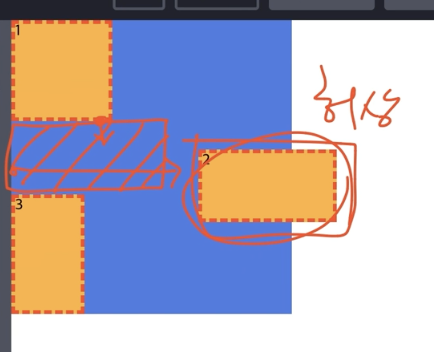
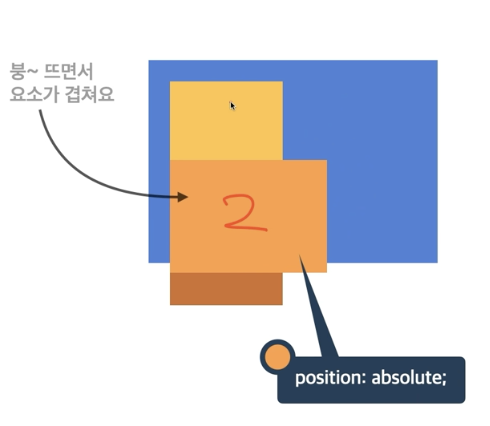
relative : 자기 원래 자리 기준 top 30px, left 30px 이동 | 자기가 있었던 곳이 비어보이므로 잘 안 씀


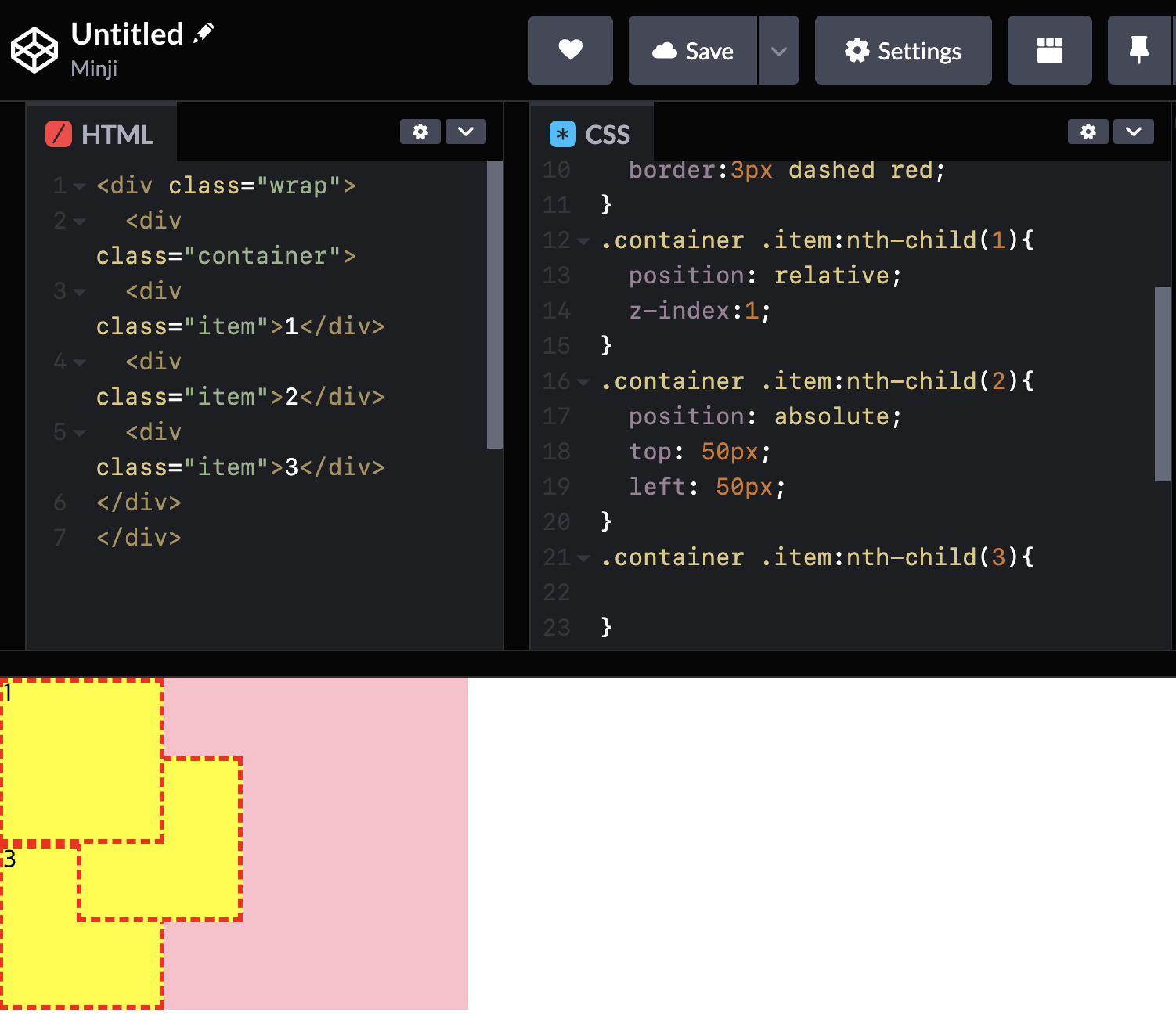
absolute : 2번은 부모 요소 기준으로 가니까 3은 2 없다치고 겹쳐짐 | 위치 상 부모 요소로 지정되므로 뷰포트 기준이 되어버림. 부모 요소에 relative 지정해 줘야 됨.


모든 조상 요소에 기준 값이 없으면 body, html까지 갔다가 결국 뷰포트까지 감.
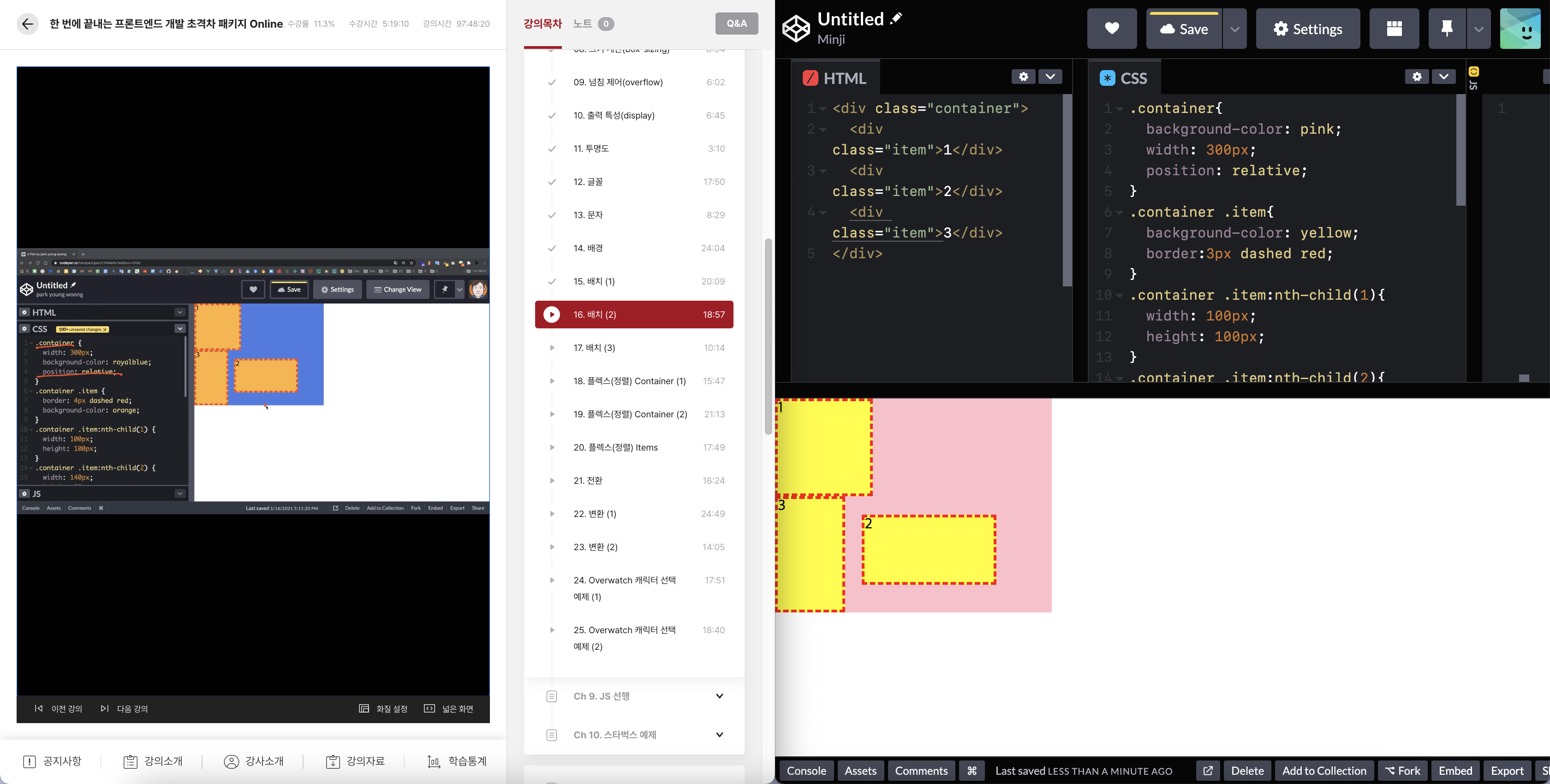
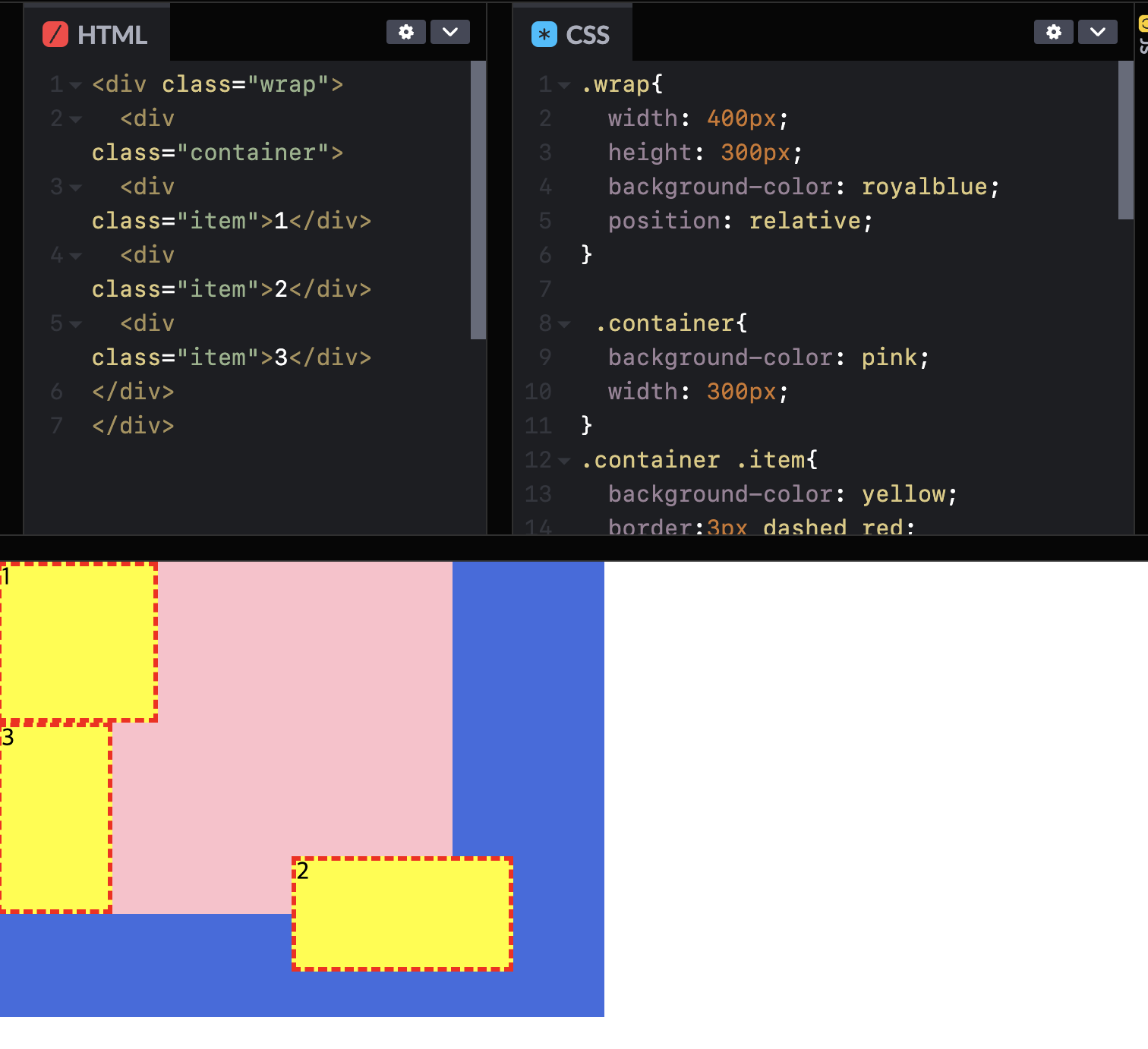
16. 배치 (2)


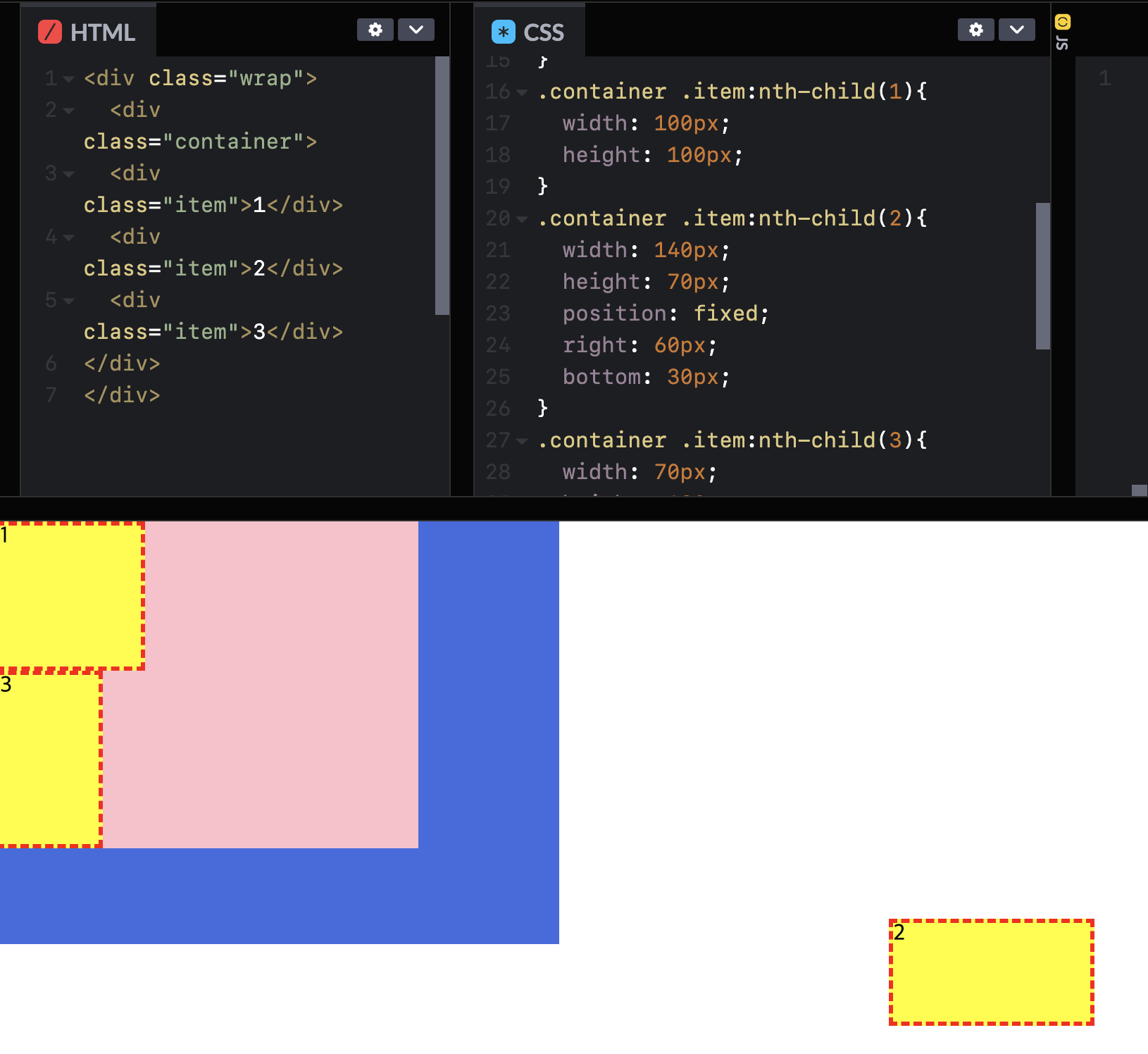
fixed는 부모 요소 기준 무시하고 뷰포트 기준으로 위치함

요소 쌓임 순서(Stack order)
어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
- 요소에 position 속성의 값이 있는 경우 위에 쌓임.(기본값 static 제외)
- 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임.
- 1번과 2번 조건까지 같은 경우, HTML의 다음 구조일 수록 위에 쌓임.
17. 배치 (3)
z-index 요소의 쌓임 정도를 지정
- auto :부모 요소와 동일한 쌓임 정도
- 숫자 : 숫자가 높을 수록 위에 쌓임 (음수도 가능)
→ absolut, fixed로 바뀌면 display 속성이 block으로 바뀜.

배치나 이런 속성들에 대해 정확히 알고 있지 못 했던 것 같다. 더 꼼꼼하게 공부해야겠다.
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 10일차 - Part 1. CSS 속성(4) (0) | 2023.03.01 |
|---|---|
| 패스트캠퍼스 챌린지 9일차 - Part 1. CSS 속성(3) (0) | 2023.02.28 |
| 패스트캠퍼스 챌린지 7일차 - Part 1. CSS 속성(1) (0) | 2023.02.26 |
| 패스트캠퍼스 챌린지 6일차 - Part 1. CSS 개요(2) (0) | 2023.02.25 |
| 패스트캠퍼스 챌린지 5일차 - Part 1. CSS 개요(1) (0) | 2023.02.24 |




댓글