6. 로그인 브랜치(Branch)
기능별로 분업해서 만들 수 있도록 마스터와 다른 가지(branch)를 만들어 작업
$ git branch
# master만 존재
$ git branch -a
# remotes/origin/master
# 깃헙이라는 원격저장소에 origin이라는 별칭을 가지고 있는 master 브랜치가 있다.
$ git branch signin
# 로그인 기능을 위한 브랜치 생성
$ git branch
# signin 브랜치가 생성되었지만, 아직 master 브랜치와 연결되어 있음
$ git checkout signin
# signin 브랜치로 바뀜
# signin 폴더를 생성하고 그 안에 index.html 생성
$ git status
# 확인하면 변경사항 보임
$ git add .
# 변경사항 추가
$ git commit -m '로그인 페이지 시작하기'
$ git checkout master
# 커밋 후 다시 master 브랜치로 돌아가면, signin 브랜치에 생성했던 signin 폴더가 보이지 않음다른 브랜치에서 바뀐 내용은 실제 웹사이트에 아무런 영향도 없음!
바뀐 내용을 반영해주기 위해서는 merge 작업 필요
7. 로그인 페이지 개발(1)
<!-- index.html -->
<a href="/signin">Sign In</a>
<!-- 도메인/signin/index.html 페이지로 이동하는 링크 --><!-- /signin/index.html -->
<!-- 기존 index.html에서 header와 footer를 제외하고 전체 삭제 -->
<!-- script도 삭제 / 이미지의 상대 경로 수정 -->

Reference Error가 나오는 이유
: 현재 main.js는 로그인창에서 사용하지 않는 스크립트(lodash, swiper 등)들을 사용하고 있기 때문
→ 공통 사용 부분만 따로 뽑아서 파일을 만들어줌 (common.js)
const searchEl = document.querySelector('.search');
const searchInputEl = searchEl.querySelector('input');
searchEl.addEventListener('click', function () {
searchInputEl.focus();
});
searchInputEl.addEventListener('focus', function () {
searchEl.classList.add('focused');
searchInputEl.setAttribute('placeholder', '통합검색');
});
searchInputEl.addEventListener('blur', function () {
searchEl.classList.remove('focused');
searchInputEl.setAttribute('placeholder', '');
});
const thisYear = document.querySelector('.this-year');
thisYear.textContent = new Date().getFullYear(); // 2023<!-- 두 index.html에 common.js 연결 -->
<!-- /signin/index.html은 main.js 삭제 -->
<script defer src="../js/common.js"></script>⇒ 레퍼런스 에러 사라짐
css 파일도 common.css 파일 만들어서 분리! (Common, Header, Footer 부분)
버전 생성
$ git add .
$ git commit -m '공통 모듈 분리'
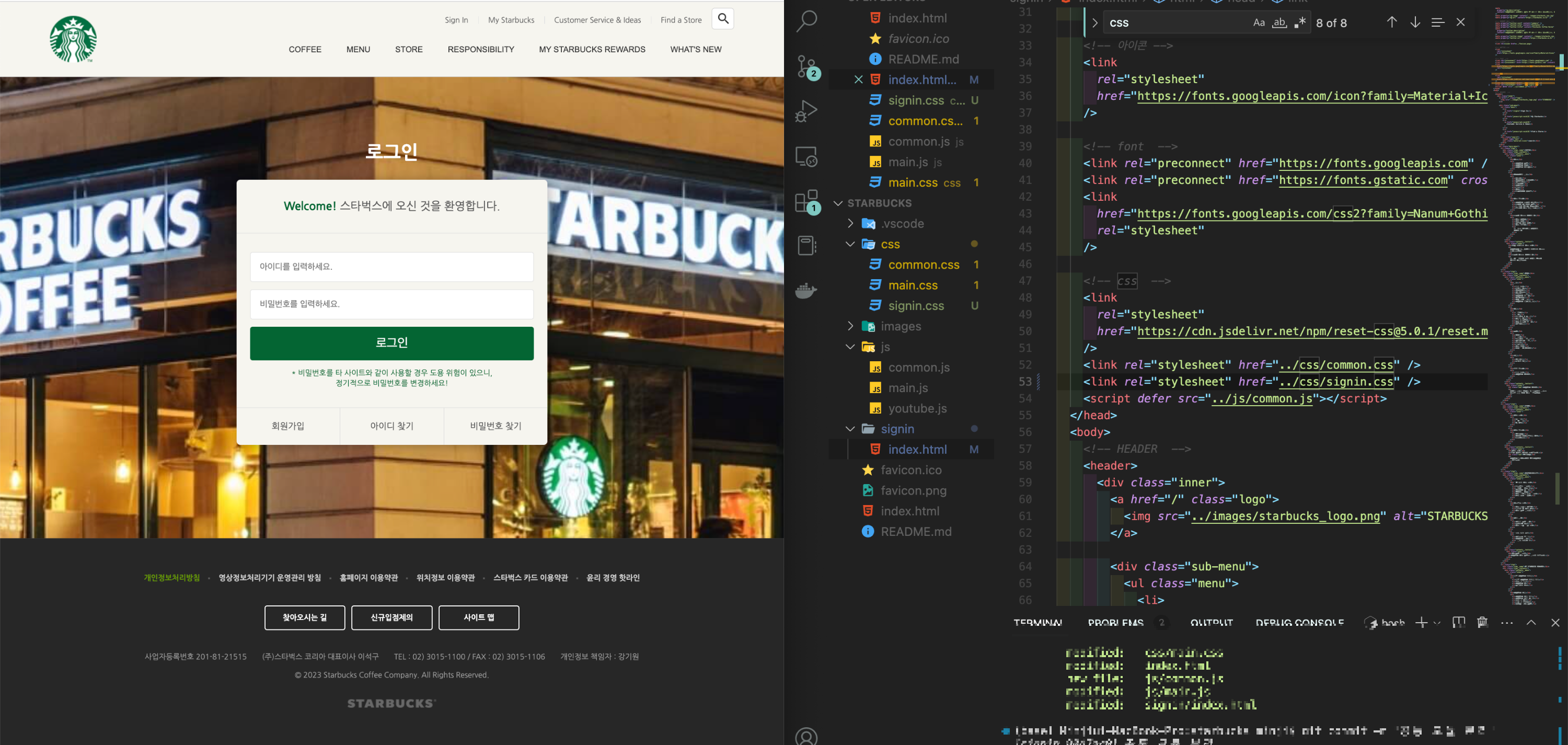
8. 로그인 페이지 개발(2)
<section class="signin">
<h1>로그인</h1>
<div class="signin__card">
<h2>
<strong>Welcome!</strong> 스타벅스에 오신 것을 환영합니다.
<!-- strong : 강조하고 싶은 부분 의미 부여 태그 -->
</h2>
<form>
<input type="text" placeholder="아이디를 입력하세요." />
<input type="password" placeholder="비밀번호를 입력하세요." />
<input type="submit" value="로그인" />
<p>
* 비밀번호를 타 사이트와 같이 사용할 경우 도용 위험이 있으니,<br />
정기적으로 비밀번호를 변경하세요!
</p>
</form>
<div class="actions">
<a href="javascript:void(0)">회원가입</a>
<a href="javascript:void(0)">아이디 찾기</a>
<a href="javascript:void(0)">비밀번호 찾기</a>
</div>
</div>
</section>signin.css 생성 후 연결

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'강의 > 패스트캠퍼스 0원 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 28일차 - Part 2. 버전 관리(5) (0) | 2023.03.19 |
|---|---|
| 패스트캠퍼스 챌린지 27일차 - Part 2. 버전 관리(4) (0) | 2023.03.18 |
| 패스트캠퍼스 챌린지 25일차 - Part 2. 버전 관리(2) (0) | 2023.03.16 |
| 패스트캠퍼스 챌린지 24일차 - Part 2. 버전 관리 (1) (0) | 2023.03.15 |
| 패스트캠퍼스 챌린지 23일차 - Part 1. 스타벅스 예제(11) (0) | 2023.03.14 |




댓글